How to Use HTML Template
An HTML template is a regular HTML file that contains some special inline expressions (placeholders) that specify the input data-source mapping to the HTML page markup. Placeholders marked by double curly braces indicate areas where actual data from data sources should be inserted. Aspose.HTML for .NET offers a set of ConvertTemplate() methods to convert the HTML template into a data-filled HTML document. So, let’s find out how to populate the HTML template from a data source and convert it to an HTML file.
First, make sure you have Aspose.HTML for .NET library installed in your project. This is quite easy to do. You can install it through the NuGet Package Manager Console using the following command:
Install Aspose.HTML for .NET
Install-Package Aspose.HTML
Data Source
To create and populate an HTML document from a template, you will need a data source to populate. Aspose.HTML provides the inline expressions syntax to work with templates and various data source types, such as XML and JSON. A typical data source in XML format might look like this:
XML Data Source
<Data>
<Persons>
<Person>
<FirstName>Sherlock</FirstName>
<LastName>Doe</LastName>
<Address>
<City>Dallas</City>
<Street>Main rd.</Street>
<Number>114</Number>
</Address>
<Telephone>012-5344-334</Telephone>
</Person>
<Person>
<FirstName>Jack</FirstName>
<LastName>Fox</LastName>
<Address>
<Number>25</Number>
<Street>Broadway</Street>
<City>New York</City>
</Address>
<Telephone>081-544-12-15</Telephone>
</Person>
</Persons>
</Data>
Template markup
Template markup is a set of syntax used to embed dynamic content into an HTML template. Inline expressions are used within template markup to execute code or output dynamic values directly within the HTML document. Here are some simple rules for preparing an HTML template to be populated from a data source:
- The data-binding expression is used to set values of the control element based on the information that is contained in the data source with the following syntax: {{ data-binding expression }}. For example, the expressions inside the template, such as
{{FirstName}}, {{LastName}}, {{Address.Street}}, {{Address.Number}}, and{{Telephone}}, indicate the fields from the data source that should be inserted in the corresponding cells of the table. - The
data_mergeattribute specifies that the data source is a list of objects, and the table should be repeated for each object. - The
foreachdirective expression is used to iterate through the list of elements in combination with a data-binding expression.
The structure of an HTML Template
<!DOCTYPE html>
<html lang="en">
<head>
<title>Person Information</title>
</head>
<body>
<table border=1 data_merge="{{#foreach Persons.Person}}">
<tr>
<th>Person</th>
<th>Address</th>
<th>Telephone</th>
</tr>
<tr>
<td>{{FirstName}} {{LastName}}</td>
<td>{{Address.Street}} {{Address.Number}}, {{Address.City}}</td>
<td>{{Telephone}} </td>
</tr>
</table>
</body>
</html>
Convert Template to HTML
Once you have your HTML template and data source file ready, you can merge them, that is, convert the template into a data-filled HTML file. Aspose.HTML for .NET offers a set of
ConvertTemplate()
methods to convert a template into an HTML document. The methods take several parameters and return an HTML document. Let’s use the
ConvertTemplate(HTMLDocument, TemplateData, TemplateLoadOptions, string)
method that takes four parameters:
HTMLDocumentobject is used as a source for the template.TemplateDataobject holds the data that will be used to populate the template.TemplateLoadOptionsobject provides options for loading the template.- A
stringparameter is used to specify the full HTML file path as an output conversion result.
C# code to convert template to HTML file
using System.IO;
using Aspose.Html.Converters;
using Aspose.Html.Loading;
...
// Initialize an HTML document as a conversion source (HTML template)
var document = new HTMLDocument(Path.Combine(DataDir, "html-template.html"), new Configuration());
// Define a TemplateData object
var templateData = new TemplateData(Path.Combine(DataDir, "template-data.xml"));
// Define a default TemplateLoadOptions object
var options = new TemplateLoadOptions();
// Prepare a path to the result file
var resultPath = Path.Combine(OutputDir, "document.html");
// Convert template to HTML
Converter.ConvertTemplate(document, templateData, options, resultPath);
// Clear resources
document.Dispose();
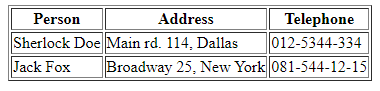
A table populated with data from the above XML file and using the HTML template will look like this:

Depending on the
ConvertTemplate()
method signature, you can define an HTML template source from a file, URL, or inline content. You can also add configuration as a parameter.
To learn more about Aspose.HTML API, please visit our documentation . From the Working with HTML Templates chapter, you’ll find information on how to populate an HTML template from XML or JSON data sources, how to convert a template to HTML, how to set attributes in an HTML template, and how to control the presence of attributes when populating templates.
