Understanding Web Accessibility Rules
The Web Content Accessibility Guidelines (WCAG) define principles, guidelines, and success criteria for making web content accessible to people with disabilities. Within this framework, web accessibility rules provide developers with specific criteria to adhere to in order to make digital content, such as websites, apps, and multimedia, accessible to a wide range of people, including those with visual, hearing, motor, and cognitive impairments.
Aspose.HTML for .NET simplifies the implementation and validation of Web Accessibility Rules, offering a robust set of tools for developers. Unleash the full potential of web accessibility and easily integrate web content checking against WCAG compliance into your projects!
First, make sure you have Aspose.HTML for .NET installed in your project. The installation process of this library is quite simple. Open the NuGet package manager, search for Aspose.HTML, and install. You may also use the following command from the Package Manager Console:
Install Aspose.HTML for .NET
Install-Package Aspose.HTML
Check an HTML Document for Compliance with Specific WCAG Rules
Aspose.HTML for .NET provides the Aspose.Html.Accessibility namespace, which is intended for all web accessibility related manipulations and checks. The AccessibilityRules class is a repository of WCAG 2.0 requirements, success criteria, and techniques and has a structure that corresponds to the specification WCAG (Quick Reference) . Accessibility rules define how digital content and interfaces should be designed and developed to ensure they are accessible to people with disabilities.
The following code snippet shows how to check an HTML document against certain web accessibility rules and get detailed results for further analysis and action.
C# code to check some accessibility rules
using Aspose.Html;
using Aspose.Html.Accessibility;
...
var htmlPath = Path.Combine(DataDir, "input.html");
// Initialize webaccessibility container
var webAccessibility = new WebAccessibility();
// List of necessary rules for checking (rule code according to the specification)
var rulesCode = new string[] { "H2", "H37", "H67", "H86" };
// Get the required IList<Rule> rules from the rules reference
var rules = webAccessibility.Rules.GetRules(rulesCode);
// Create an accessibility validator, pass the found rules as parameters, and specify the full validation settings
var validator = webAccessibility.CreateValidator(rules, ValidationBuilder.All);
// Initialize an object of the HTMLDocument
using (var document = new HTMLDocument(htmlPath))
{
// Check the document
var validationResult = validator.Validate(document);
// Return the result in string format
// SaveToString – return only errors and warnings
Console.WriteLine(validationResult.SaveToString());
}
Steps to Check Compliance with Web Accessibility Guidelines
- Initializing the Web Accessibility Container. Use the WebAccessibility() constructor to create an instance of the WebAccessibility class.
- Getting the Required Rules. Specify a list of rule codes that you want to check against. In this example, rules such as “H2,” “H37,” “H67,” and “H86” are selected. Use the GetRules() method to get rules by codes from WCAG.
- Creating an Accessibility Validator. Call the CreateValidator() method to create a validator object.
- HTML Document Validation. Use the
HTMLDocument
class to initialize your HTML documents for validation. You can load HTML from a file or URL. Use the
Validate()
method to check the HTML content against the selected criterion. The result is stored in the
validationResultvariable. - Handling Validation Results. Obtain the detailed results for further analysis and action, which is then outputted in string format using
SaveToString().
Accessibility Rules – Documentation
The Web accessibility – How to Check documentation chapter offers a detailed guide on validating an HTML document according to WCAG compliance. Aspose.HTML for .NET API provides the Aspose.Html.Accessibility namespace is for all web accessibility-related manipulations and checks. Having checked your website, web application, or any other HTML document, you can be sure that people with disabilities will be able to use it effectively. You can check website accessibility for all WCAG compliance or only meet specific criteria. Aspose.HTML for .NET helps you pass these checks.
In the article Web Accessibility Rules , you will learn how to use the AccessibilityRules class, which is a repository of WCAG2 requirements, success criteria, and techniques.
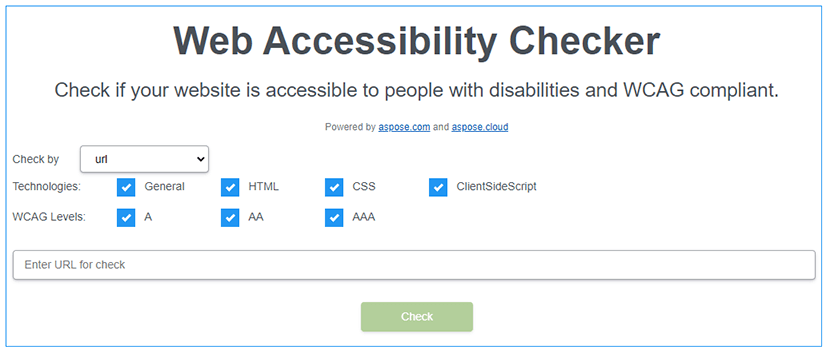
Web Accessibility Checker – Online App
Aspose.HTML offers the Web Accessibility Checker – an online web accessibility testing tool that scans web pages and validates them for WCAG compliance. Get instant insights into your website’s compliance, allowing you to determine the extent of corrections needed and the gap between the website’s or HTML document’s current state and WCAG requirements. Use the Web Accessibility Checker in your browser to identify accessibility errors without limitations for free!
Other Supported Aspose.HTML for .NET API Features
Use the Aspose.HTML for .NET library to convert, merge, edit HTML, EPUB, MHTML, XHTML, MD documents, extract data from the web, and more!