วิธีใช้เทมเพลต HTML
เทมเพลต HTML คือไฟล์ HTML ปกติที่มีนิพจน์อินไลน์พิเศษ (ตัวยึดตำแหน่ง) ที่ระบุการแมปแหล่งข้อมูลอินพุตกับมาร์กอัปหน้า HTML พื้นที่ที่สำรองไว้ซึ่งทำเครื่องหมายด้วยเครื่องหมายปีกกาคู่จะระบุบริเวณที่ควรแทรกข้อมูลจริงจากแหล่งข้อมูล Aspose.HTML for .NET มีชุดวิธี ConvertTemplate() เพื่อแปลงเทมเพลต HTML ให้เป็นเอกสาร HTML ที่เต็มไปด้วยข้อมูล มาดูวิธีเติมเทมเพลต HTML จากแหล่งข้อมูลและแปลงเป็นไฟล์ HTML กัน
ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งไลบรารี Aspose.HTML for .NET ในโปรเจ็กต์ของคุณ มันค่อนข้างง่ายที่จะทำ คุณสามารถติดตั้งผ่านคอนโซล NuGet Package Manager โดยใช้คำสั่งต่อไปนี้:
ติดตั้ง Aspose.HTML for .NET
Install-Package Aspose.HTML
แหล่งข้อมูล
หากต้องการสร้างและเติมข้อมูลเอกสาร HTML จากเทมเพลต คุณจะต้องมีแหล่งข้อมูลเพื่อเติมข้อมูล Aspose.HTML มีไวยากรณ์นิพจน์อินไลน์เพื่อทำงานกับเทมเพลตและแหล่งข้อมูลประเภทต่างๆ เช่น XML และ JSON แหล่งข้อมูลทั่วไปในรูปแบบ XML อาจมีลักษณะดังนี้:
แหล่งข้อมูล XML
<Data>
<Persons>
<Person>
<FirstName>Sherlock</FirstName>
<LastName>Doe</LastName>
<Address>
<City>Dallas</City>
<Street>Main rd.</Street>
<Number>114</Number>
</Address>
<Telephone>012-5344-334</Telephone>
</Person>
<Person>
<FirstName>Jack</FirstName>
<LastName>Fox</LastName>
<Address>
<Number>25</Number>
<Street>Broadway</Street>
<City>New York</City>
</Address>
<Telephone>081-544-12-15</Telephone>
</Person>
</Persons>
</Data>
มาร์กอัปเทมเพลต
มาร์กอัปเทมเพลตคือชุดของไวยากรณ์ที่ใช้ในการฝังเนื้อหาแบบไดนามิกลงในเทมเพลต HTML นิพจน์อินไลน์ถูกใช้ภายในมาร์กอัปเทมเพลตเพื่อรันโค้ดหรือส่งออกค่าไดนามิกโดยตรงภายในเอกสาร HTML ต่อไปนี้เป็นกฎง่ายๆบางส่วนในการเตรียมเทมเพลต HTML ที่จะเติมจากแหล่งข้อมูล:
- นิพจน์การผูกข้อมูลใช้เพื่อตั้งค่าขององค์ประกอบควบคุมตามข้อมูลที่มีอยู่ในแหล่งข้อมูลด้วยไวยากรณ์ต่อไปนี้: {{ นิพจน์การผูกข้อมูล }} ตัวอย่างเช่น นิพจน์ภายในเทมเพลต เช่น
{{FirstName}}, {{LastName}}, {{Address.Street}}, {{Address.Number}}และ{{Telephone}}ระบุเขตข้อมูลจากแหล่งข้อมูลที่ควรแทรกในเซลล์ที่เกี่ยวข้องของตาราง - แอตทริบิวต์
data_mergeระบุว่าแหล่งข้อมูลคือรายการของวัตถุ และควรทำซ้ำตารางสำหรับแต่ละวัตถุ - นิพจน์คำสั่ง
foreachใช้เพื่อวนซ้ำรายการองค์ประกอบร่วมกับนิพจน์การผูกข้อมูล
โครงสร้างของเทมเพลต HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Person Information</title>
</head>
<body>
<table border=1 data_merge="{{#foreach Persons.Person}}">
<tr>
<th>Person</th>
<th>Address</th>
<th>Telephone</th>
</tr>
<tr>
<td>{{FirstName}} {{LastName}}</td>
<td>{{Address.Street}} {{Address.Number}}, {{Address.City}}</td>
<td>{{Telephone}} </td>
</tr>
</table>
</body>
</html>
แปลงเทมเพลตเป็น HTML
เมื่อคุณมีเทมเพลต HTML และไฟล์แหล่งข้อมูลพร้อมแล้ว คุณสามารถรวมเข้าด้วยกันได้ กล่าวคือ แปลงเทมเพลตให้เป็นไฟล์ HTML ที่กรอกข้อมูลไว้ Aspose.HTML for .NET มีชุดวิธี
ConvertTemplate()
เพื่อแปลงเทมเพลตให้เป็นเอกสาร HTML วิธีการใช้พารามิเตอร์หลายตัวและส่งคืนเอกสาร HTML ลองใช้เมธอด
ConvertTemplate(HTMLDocument, TemplateData, TemplateLoadOptions, string)
ที่รับพารามิเตอร์สี่ตัว:
- วัตถุ
HTMLDocumentถูกใช้เป็นแหล่งสำหรับเทมเพลต - ออบเจ็กต์
TemplateDataเก็บข้อมูลที่จะใช้ในการเติมเทมเพลต - ออบเจ็กต์
TemplateLoadOptionsมีตัวเลือกสำหรับการโหลดเทมเพลต - พารามิเตอร์
stringใช้เพื่อระบุเส้นทางไฟล์ HTML แบบเต็มเป็นผลการแปลงเอาต์พุต
รหัส C# เพื่อแปลงเทมเพลตเป็นไฟล์ HTML
using System.IO;
using Aspose.Html.Converters;
using Aspose.Html.Loading;
...
// Initialize an HTML document as a conversion source (HTML template)
var document = new HTMLDocument(Path.Combine(DataDir, "html-template.html"), new Configuration());
// Define a TemplateData object
var templateData = new TemplateData(Path.Combine(DataDir, "template-data.xml"));
// Define a default TemplateLoadOptions object
var options = new TemplateLoadOptions();
// Prepare a path to the result file
var resultPath = Path.Combine(OutputDir, "document.html");
// Convert template to HTML
Converter.ConvertTemplate(document, templateData, options, resultPath);
// Clear resources
document.Dispose();
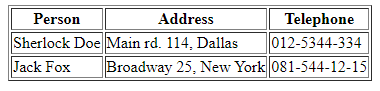
ตารางที่เติมข้อมูลจากไฟล์ XML ด้านบนและใช้เทมเพลต HTML จะมีลักษณะดังนี้:

ขึ้นอยู่กับลายเซ็นเมธอด
ConvertTemplate()
คุณสามารถกำหนดแหล่งที่มาของเทมเพลต HTML จากไฟล์ URL หรือเนื้อหาแบบอินไลน์ได้ คุณยังเพิ่ม configuration เป็นพารามิเตอร์ได้ด้วย
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Aspose.HTML API โปรดไปที่ เอกสารประกอบ ของเรา จากบท Working with HTML Templates คุณจะพบข้อมูลเกี่ยวกับวิธีการเติมเทมเพลต HTML จากแหล่งข้อมูล XML หรือ JSON วิธีแปลงเทมเพลตเป็น HTML วิธีตั้งค่าแอตทริบิวต์ในเทมเพลต HTML และ วิธีควบคุมการมีอยู่ของแอตทริบิวต์เมื่อเติมเทมเพลต
