Розуміння правил веб-доступності
Рекомендації щодо доступності веб-вмісту (WCAG) визначають принципи, вказівки та критерії успіху для того, щоб зробити веб-вміст доступним для людей з обмеженими можливостями. У цій структурі правила веб-доступності надають розробникам певні критерії, яких слід дотримуватися, щоб зробити цифровий вміст, як-от веб-сайти, програми та мультимедіа, доступним для широкого кола людей, у тому числі людей із порушеннями зору, слуху, моторикою та когнітивних можливостей.
Aspose.HTML for .NET спрощує реалізацію та перевірку правил веб-доступності, пропонуючи надійний набір інструментів для розробників. Розкрийте весь потенціал веб-доступності та легко інтегруйте перевірку веб-вмісту на відповідність WCAG у ваші проекти!
По-перше, переконайтеся, що у вашому проекті встановлено Aspose.HTML for .NET . Процес додавання цієї бібліотеки досить простий. Відкрийте менеджер пакетів NuGet, знайдіть Aspose.HTML і встановіть. Ви також можете використати таку команду з консолі диспетчера пакетів:
Встановіть Aspose.HTML for .NET
Install-Package Aspose.HTML
Перевірте документ HTML на відповідність певним правилам WCAG
Aspose.HTML for .NET надає простір імен Aspose.Html.Accessibility , який призначений для всіх маніпуляцій і перевірок, пов’язаних із веб-доступністю. Клас AccessibilityRules є сховищем вимог WCAG 2.0, критеріїв успіху та методів і має структуру, яка відповідає специфікації WCAG (Короткий довідник) . Правила доступності визначають, як слід проектувати та розробляти цифровий контент та інтерфейси, щоб вони були доступними для людей з обмеженими можливостями.
У наведеному нижче фрагменті коду показано, як перевірити HTML-документ на відповідність певним правилам веб-доступності та отримати детальні результати для подальшого аналізу та дії.
Код C# для перевірки деяких правил доступності
using Aspose.Html;
using Aspose.Html.Accessibility;
...
var htmlPath = Path.Combine(DataDir, "input.html");
// Initialize webaccessibility container
var webAccessibility = new WebAccessibility();
// List of necessary rules for checking (rule code according to the specification)
var rulesCode = new string[] { "H2", "H37", "H67", "H86" };
// Get the required IList<Rule> rules from the rules reference
var rules = webAccessibility.Rules.GetRules(rulesCode);
// Create an accessibility validator, pass the found rules as parameters, and specify the full validation settings
var validator = webAccessibility.CreateValidator(rules, ValidationBuilder.All);
// Initialize an object of the HTMLDocument
using (var document = new HTMLDocument(htmlPath))
{
// Check the document
var validationResult = validator.Validate(document);
// Return the result in string format
// SaveToString – return only errors and warnings
Console.WriteLine(validationResult.SaveToString());
}
Етапи перевірки правил веб-доступності
- Ініціалізація контейнера Web Accessibility. Використовуйте конструктор WebAccessibility() , щоб створити екземпляр класу WebAccessibility.
- Отримання необхідних правил. Укажіть список кодів правил, які ви хочете перевірити. У цьому прикладі вибрано такі правила, як «H2», «H37», «H67» і «H86». Використовуйте метод GetRules() , щоб отримати правила за кодами з WCAG.
- Створення перевірки доступності. Викличте метод CreateValidator(), щоб створити об’єкт перевірки.
- Перевірка документа HTML. Використовуйте клас
HTMLDocument
, щоб ініціалізувати ваші документи HTML для перевірки. Ви можете завантажити HTML з файлу або URL-адреси. Використовуйте метод
Validate()
, щоб перевірити вміст HTML за вибраним критерієм. Результат зберігається в змінній
validationResult. - Обробка результатів перевірки. Отримайте детальні результати для подальшого аналізу та дії, які потім виводяться у форматі рядка за допомогою
SaveToString().
Правила доступності – документація
Розділ документації Веб-доступність – як перевірити пропонує детальний посібник із перевірки документа HTML відповідно до вимог WCAG. API Aspose.HTML for .NET надає простір імен Aspose.Html.Accessibility для всіх маніпуляцій і перевірок, пов’язаних із веб-доступністю. Перевіривши свій веб-сайт, веб-додаток або будь-який інший HTML-документ, ви можете бути впевнені, що люди з обмеженими можливостями зможуть ним ефективно користуватися. Ви можете перевірити доступність веб-сайту на відповідність усім WCAG або лише певним критеріям. Aspose.HTML for .NET допоможе вам пройти ці перевірки.
У статті Правила веб-доступності ви дізнаєтесь, як використовувати клас AccessibilityRules, який є сховищем вимог WCAG2, критеріїв успіху та методів.
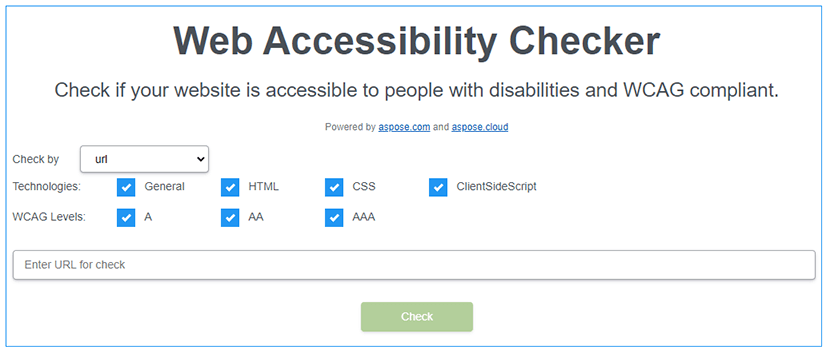
Перевірка веб-доступності – онлайн-додаток
Aspose.HTML пропонує Перевірку веб-доступності – онлайн-інструмент тестування веб-доступності, який сканує веб-сторінки та перевіряє їх на відповідність WCAG. Отримайте миттєве уявлення про відповідність вашого веб-сайту, дозволяючи визначити ступінь необхідних виправлень і розрив між поточним станом веб-сайту чи HTML-документа та вимогами WCAG. Використовуйте інструмент веб-перевірки доступності у своєму браузері, щоб безкоштовно виявляти помилки доступності без обмежень!
Інші підтримувані функції Aspose.HTML for .NET API
Використовуйте бібліотеку Aspose.HTML for .NET для конвертації, об’єднання, редагування документів HTML, EPUB, MHTML, XHTML, MD, вилучення даних з Інтернету тощо!