如何使用 HTML 模板
HTML 模板是一个常规 HTML 文件,其中包含一些特殊的内联表达式(占位符),这些表达式指定输入数据源映射到 HTML 页面标记。用双花括号标记的占位符指示应插入来自数据源的实际数据的区域。 Aspose.HTML for .NET 提供了一组 ConvertTemplate() 方法将 HTML 模板转换为填充数据的 HTML 文档。那么,让我们了解如何从数据源填充 HTML 模板并将其转换为 HTML 文件。
首先,确保您的项目中安装了 Aspose.HTML for .NET 库。这很容易做到。您可以使用以下命令通过 NuGet 包管理器控制台安装它:
安装 Aspose.HTML for .NET
Install-Package Aspose.HTML
数据源
要从模板创建和填充 HTML 文档,您将需要一个数据源来填充。 Aspose.HTML 提供内联表达式语法来处理模板和各种数据源类型,例如 XML 和 JSON。 XML 格式的典型数据源可能如下所示:
XML数据源
<Data>
<Persons>
<Person>
<FirstName>Sherlock</FirstName>
<LastName>Doe</LastName>
<Address>
<City>Dallas</City>
<Street>Main rd.</Street>
<Number>114</Number>
</Address>
<Telephone>012-5344-334</Telephone>
</Person>
<Person>
<FirstName>Jack</FirstName>
<LastName>Fox</LastName>
<Address>
<Number>25</Number>
<Street>Broadway</Street>
<City>New York</City>
</Address>
<Telephone>081-544-12-15</Telephone>
</Person>
</Persons>
</Data>
模板标记
模板标记是一组用于将动态内容嵌入到 HTML 模板中的语法。内联表达式在模板标记中使用,以直接在 HTML 文档中执行代码或输出动态值。以下是一些用于准备要从数据源填充的 HTML 模板的简单规则:
- 数据绑定表达式用于根据数据源中包含的信息设置控制元素的值,语法如下:{{ 数据绑定表达式 }}。例如,模板内的表达式,例如
{{FirstName}}、{{LastName}}、{{Address.Street}}、{{Address.Number}}和{{Telephone}},指示应插入表的相应单元格中的数据源中的字段。 data_merge属性指定数据源是对象列表,并且每个对象都应该重复该表。foreach指令表达式用于与数据绑定表达式结合迭代元素列表。
HTML 模板的结构
<!DOCTYPE html>
<html lang="en">
<head>
<title>Person Information</title>
</head>
<body>
<table border=1 data_merge="{{#foreach Persons.Person}}">
<tr>
<th>Person</th>
<th>Address</th>
<th>Telephone</th>
</tr>
<tr>
<td>{{FirstName}} {{LastName}}</td>
<td>{{Address.Street}} {{Address.Number}}, {{Address.City}}</td>
<td>{{Telephone}} </td>
</tr>
</table>
</body>
</html>
将模板转换为 HTML
准备好 HTML 模板和数据源文件后,您可以合并它们,即将模板转换为填充数据的 HTML 文件。 Aspose.HTML for .NET 提供了一组
ConvertTemplate()
方法将模板转换为 HTML 文档。这些方法采用多个参数并返回 HTML 文档。让我们使用带有四个参数的
ConvertTemplate(HTMLDocument, TemplateData, TemplateLoadOptions, string)
方法:
HTMLDocument对象用作模板的源。TemplateData对象保存将用于填充模板的数据。TemplateLoadOptions对象提供加载模板的选项。string参数用于指定完整的 HTML 文件路径作为输出转换结果。
将模板转换为 HTML 文件的 C# 代码
using System.IO;
using Aspose.Html.Converters;
using Aspose.Html.Loading;
...
// Initialize an HTML document as a conversion source (HTML template)
var document = new HTMLDocument(Path.Combine(DataDir, "html-template.html"), new Configuration());
// Define a TemplateData object
var templateData = new TemplateData(Path.Combine(DataDir, "template-data.xml"));
// Define a default TemplateLoadOptions object
var options = new TemplateLoadOptions();
// Prepare a path to the result file
var resultPath = Path.Combine(OutputDir, "document.html");
// Convert template to HTML
Converter.ConvertTemplate(document, templateData, options, resultPath);
// Clear resources
document.Dispose();
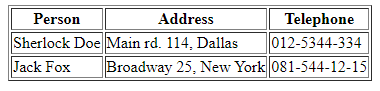
使用上述 XML 文件中的数据并使用 HTML 模板填充的表将如下所示:

根据
ConvertTemplate()
方法签名,您可以从文件、URL 或内联内容定义 HTML 模板源(string content)。您还可以添加configuration作为参数。
要了解有关 Aspose.HTML API 的更多信息,请访问我们的 文档 。在 Working with HTML Templates 章节中,您将找到有关如何从 XML 或 JSON 数据源填充 HTML 模板、如何将模板转换为 HTML、如何在 HTML 模板中设置属性以及填充模板时如何控制属性的存在。
