SVG-Transformationen in C#
Verwenden Sie die C#-Bibliothek Aspose.SVG, um SVG-Bilder zu transformieren!
SVG in C# umwandeln – drehen, verschieben, skalieren und neigen
In SVG ändern Transformationen die Position, Ausrichtung, Größe und Neigung von SVG-Elementen innerhalb der SVG-Zeichenfläche. SVG-Elemente können durch die Eigenschaften des Attributs transform Transformationen unterzogen werden, einschließlich Übersetzen, Skalieren, Drehen, SkewX, SkewY und Matrix. Mit der API
Aspose.SVG for .NET
können Sie SVG schnell und effizient programmgesteuert umwandeln!
Ein paar Möglichkeiten, SVG in C# zu transformieren
- Verwenden Sie transform-Attributeigenschaften, mit denen Sie Elemente mithilfe der folgenden Transformationsfunktionen manipulieren können: translate(tx,ty), rotate(angle,cx,cy), scale(sx,sy), skewX(angle), und skewY(angle).
Die folgende C#-Codezeile wendet eine Reihe von Transformationen auf ein <svg>-Element an, d. h. auf das gesamte SVG-Bild, wobei die Transformationsfunktionen als Werte des transform-Attributs verwendet werden. Bitte beachten Sie, dass die Reihenfolge der Transformationen wichtig ist. In diesem Code werden die Transformationen in der angegebenen Reihenfolge angewendet: Skalierung, Neigung, Drehung und Verschiebung. Wenn Sie die Reihenfolge ändern, führt dies zu anderen Ergebnissen.
So legen Sie ein transform-Attribut fest – C#
// Set a transform attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- Verwenden Sie eine Transformationsmatrix . Die Transformationsmatrix kombiniert Translations-, Skalierungs-, Rotations- und Schrägtransformationen. Die Matrixschreibweise ist matrix(a,b,c,d,e,f).
Der folgende C#-Code führt mithilfe einer Transformationsmatrix eine Reihe von Transformationen für ein <svg>-Element durch. Es kombiniert Skalierungs-, Übersetzungs- und Rotationstransformationen für das SVG-Bild und legt die resultierende Transformationsmatrix als Wert für das Attribut transform für das Stammelement <svg> fest.
So verwenden Sie eine Transformationsmatrix – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
Notiz:
- Um das gesamte SVG-Bild zu transformieren, müssen Sie das Attribut transform auf das Stammelement
<svg>anwenden. - Um eine Transformation auf ein Element in ein SVG-Bild anzuwenden, müssen Sie das Element finden und das Attribut transform darauf anwenden.
Schritte zum Transformieren von SVG – C#
- Laden Sie eine SVG-Quelldatei mit einem der SVGDocument() -Konstruktoren.
- Holen Sie sich das Stammelement
<svg>des Dokuments. - Verwenden Sie die Methode QuerySelector() , um das erforderliche SVG-Element für die Transformation zu finden. Mit der QuerySelector(selector)-Methode der Element-Klasse können Sie das erste Element im Dokument abrufen, das mit dem angegebenen Selektor übereinstimmt.
- Rufen Sie die Methode SetAttribute() auf, um das Attribut transform mit den erforderlichen Transformationsfunktionen für ein SVG-Element festzulegen, das Sie transformieren möchten.
- Verwenden Sie die Methode Save() , um das resultierende SVG-Bild in einer lokalen Datei zu speichern.
Mit der C#-Bibliothek Aspose.SVG können Entwickler SVG-Bilder schnell und effizient umwandeln. Sie können SVG programmgesteuert drehen, verschieben, skalieren und neigen. Im Kapitel SVG-Transformationen – C#-Beispiele finden Sie einen Überblick darüber, wie Sie mit Transformationen mithilfe von Aspose.SVG arbeiten können.
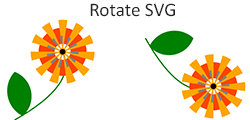
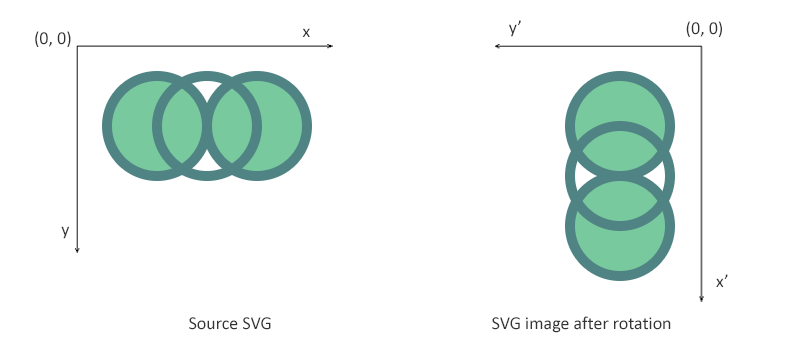
SVG drehen – Transformationsmatrix verwenden
Der folgende C#-Codeausschnitt zeigt, wie man ein SVG-Bild mithilfe einer Transformationsmatrix dreht.
SVG drehen – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
Um SVG mithilfe der Transformationsmatrix zu drehen, sollten Sie einige Schritte ausführen:
- Laden Sie eine SVG-Quelldatei mit einem der SVGDocument() -Konstruktoren.
- Holen Sie sich das Stammelement
<svg>des Dokuments. - Verwenden Sie die Methode
GetCTM()
der Klasse SVGGraphicsElement, die die aktuelle Transformationsmatrix (CTM) zurückgibt, die dem Element
<svg>zugeordnet ist. - Nachdem Sie das CTM erhalten haben, verwenden Sie die Methode Rotate() , die eine Rotationstransformation auf der aktuellen Matrix nachmultipliziert und die resultierende Matrix zurückgibt.
- Konstruieren Sie ein transformAttribute – eine String-Darstellung einer 2D-Transformationsmatrix unter Verwendung der Werte aus der modifizierten Transformationsmatrix transformationMatrix. Die Matrixschreibweise ist matrix(a, b, c, d, e, f).
- Rufen Sie die Methode
SetAttribute()
auf, um das Attribut transform des Elements
<svg>festzulegen. - Verwenden Sie die Methode Save() , um das resultierende SVG-Bild in einer lokalen Datei zu speichern.

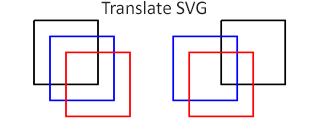
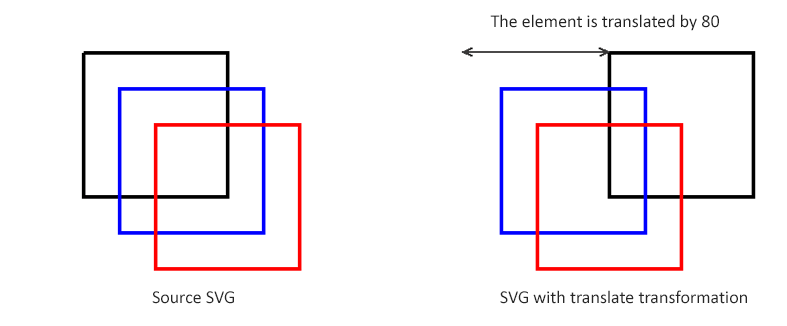
SVG-Element übersetzen
In diesem Beispiel betrachten wir den Fall, in dem wir die Position für ein Element in einer vorhandenen SVG-Datei finden und ändern müssen. Der folgende Codeausschnitt zeigt, wie Sie mit der C#-Bibliothek Aspose.SVG eine Datei öffnen, ein <path>-Element finden und es übersetzen. Wir werden die Funktion translate() im Attribut transform verwenden.
Translate SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

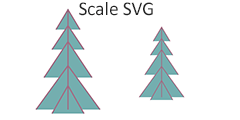
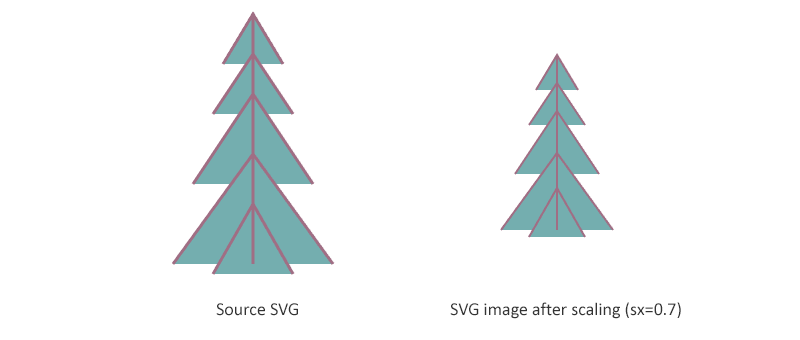
SVG skalieren – Verwenden der Funktion scale().
Skalierung ist eine SVG-Transformation, die ein Objekt mithilfe eines Skalierungsfaktors vergrößert oder verkleinert. Die Transformationsfunktion scale(sx, sy) ermöglicht die Skalierung von Bildern entlang der x- und y-Achse. Der Wert des sy-Skalierungsfaktors ist optional; Wenn es weggelassen wird, wird davon ausgegangen, dass es gleich sx ist. In diesem Beispiel betrachten wir die Skalierung eines gesamten SVG-Bildes anstelle eines einzelnen Elements und implementieren die Transformation mithilfe einer scale()-Funktion im Attribut transform.
Skala SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

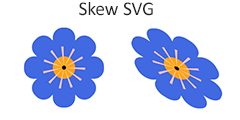
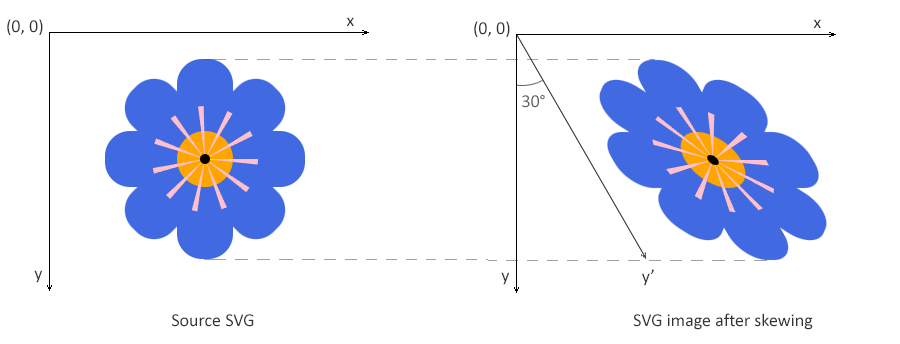
Skew SVG – Verwendung der Funktion skewX()
Skewing ist eine Transformation, die eine der Achsen des Koordinatensystems des Elements um einen bestimmten Winkel dreht. SVG-Elemente können mithilfe der Funktionen skewX(angle) und skewY(angle) verzerrt werden. Bei Verwendung von skewX(angle) ändert sich nur die x-Koordinate der Punkte der Form, die y-Koordinate bleibt jedoch unverändert. Die Funktion skewX(angle) lässt die vertikalen Linien so aussehen, als wären sie um einen bestimmten Winkel gedreht worden. Die x-Koordinate jedes Punkts ändert sich auf einen Wert, der proportional zum angegebenen Winkel und Abstand zum Ursprung ist.
Der folgende C#-Codeausschnitt zeigt, wie man ein SVG-Bild mit der Funktion skewX() im Attribut transform neigt.
Skew SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Erste Schritte mit der Aspose.SVG for .NET API
Wenn Sie an der Entwicklung skalierbarer Vektorgrafiken und deren Anwendung interessiert sind, installieren Sie unser flexibles, schnelles Aspose.SVG for .NET API mit einem leistungsstarken Satz von Schnittstellen für C# und andere .NET-Programmiersprachen.
Installieren Sie über die Befehlszeile als nuget install Aspose.SVG oder über die Paket-Manager-Konsole von Visual Studio mit Install-Package Aspose.SVG.
Alternativ können Sie das Offline-MSI-Installationsprogramm oder DLLs in einer ZIP-Datei von
downloads
herunterladen. Aspose.SVG für die .NET-API ist eine eigenständige Bibliothek und nicht davon abhängig jede Software für die Verarbeitung von SVG-Dokumenten.
Weitere Einzelheiten zur Installation der C#-Bibliothek und zu den Systemanforderungen finden Sie in der
Aspose.SVG-Dokumentation.
Weitere unterstützte Aspose.SVG for .NET-API-Funktionen
Verwenden Sie die C#-Bibliothek Aspose.SVG zum Konvertieren, Zusammenführen, Bearbeiten von SVG-Dokumenten, Konvertieren von Farbcodes, Vektorisieren von Bildern und mehr!