Transformaciones SVG en C#
Utilice la biblioteca Aspose.SVG C# para transformar imágenes SVG.
Transforme SVG en C#: rotar, traducir, escalar y sesgar
En SVG, las transformaciones alteran la posición, la orientación, el tamaño y la inclinación de los elementos SVG dentro del lienzo SVG. Los elementos SVG pueden sufrir transformaciones a través de las propiedades del atributo transform, que incluyen traducir, escalar, rotar, skewX, skewY y matriz. ¡Con la API
Aspose.SVG for .NET
, puede transformar SVG mediante programación de manera rápida y eficiente!
Algunas formas de transformar SVG en C#
- Utilice las propiedades del atributo
transformque le permiten manipular elementos usando las siguientes funciones de transformación: translate(tx,ty), rotate(angle,cx,cy), scale(sx,sy), skewX(angle), y skewY(angle).
La siguiente línea de código C# aplica una serie de transformaciones a un elemento <svg>, es decir, a toda la imagen SVG, utilizando las funciones de transformación como valores del atributo transform. Tenga en cuenta que el orden de las transformaciones es importante. En este código, las transformaciones se aplican en el orden especificado: escalado, sesgo, rotación y traslación. Si cambia el orden, producirá resultados diferentes.
Cómo establecer un atributo transform – C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- Utilice una matriz de transformación . La matriz de transformación combina transformaciones de traslación, escala, rotación y sesgo. La notación matricial es matrix(a,b,c,d,e,f).
El siguiente código C# realiza una serie de transformaciones en un elemento <svg> usando una matriz de transformación. Combina transformaciones de escala, traducción y rotación a la imagen SVG y establece la matriz de transformación resultante como un valor para el atributo transform para el elemento raíz <svg>.
Cómo utilizar una matriz de transformación – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
Nota:
- Para transformar la imagen SVG completa, debe aplicar el atributo
transformal elemento raíz<svg>. - Para aplicar cualquier transformación a un elemento en una imagen SVG, necesita encontrar el elemento y aplicarle el atributo
transform.
Pasos para transformar SVG – C#
- Cargue un archivo SVG de origen utilizando uno de los constructores SVGDocument() .
- Obtenga el elemento raíz
<svg>del documento. - Utilice el método QuerySelector() para encontrar el elemento SVG requerido para transformar. El método QuerySelector(selector) de la clase Element le permite obtener el primer elemento dentro del documento que coincide con el selector especificado.
- Llame al método
SetAttribute()
para configurar el atributo
transformcon las funciones de transformación requeridas para un elemento SVG que desea transformar. - Utilice el método Save() para guardar la imagen SVG resultante en un archivo local.
La biblioteca Aspose.SVG C# permite a los desarrolladores transformar imágenes SVG de forma rápida y eficiente. Puede realizar rotación, traducción, escalado e inclinación de SVG mediante programación. En el capítulo SVG Transformations – C# Examples , encontrará una descripción general de cómo podría trabajar con transformaciones usando Aspose.SVG.
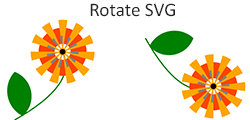
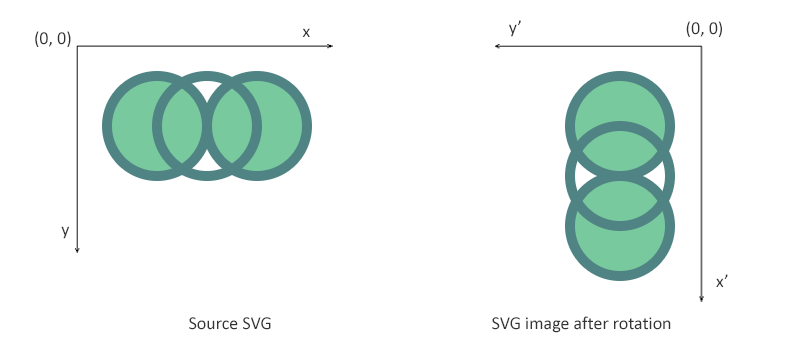
Girar SVG: uso de la matriz de transformación
El siguiente fragmento de código C# demuestra cómo rotar una imagen SVG usando una matriz de transformación.
Girar SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
Para rotar SVG usando la matriz de transformación, debes seguir algunos pasos:
- Cargue un archivo SVG fuente usando uno de los constructores SVGDocument() .
- Obtenga el elemento raíz
<svg>del documento. - Utilice el método
GetCTM()
de la clase SVGGraphicsElement que devuelve la matriz de transformación actual (CTM) asociada con el elemento
<svg>. - Después de obtener el CTM, utilice el método Rotate() que multiplica posteriormente una transformación de rotación en la matriz actual y devuelve la matriz resultante.
- Construya un
transformAttribute: una representación de cadena de una matriz de transformación 2D utilizando los valores de la matriz de transformación modificadatransformationMatrix. La notación matricial es matrix(a, b, c, d, e, f). - Llame al método
SetAttribute()
para establecer el atributo
transformdel elemento<svg>. - Utilice el método Save() para guardar la imagen SVG resultante en un archivo local.

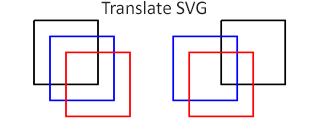
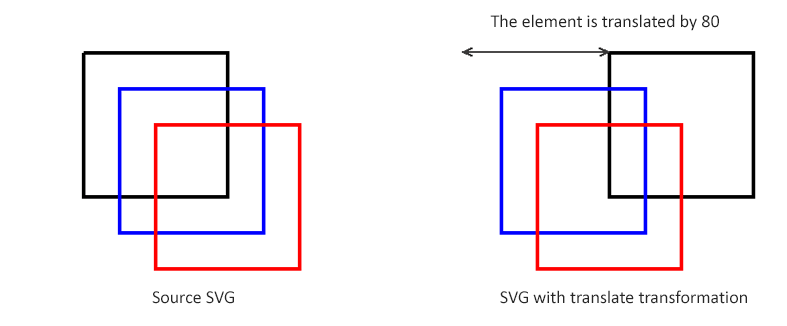
Traducir elemento SVG – Translate SVG
En este ejemplo, consideraremos el caso en el que necesitamos buscar y cambiar la posición de un elemento en un archivo SVG existente. El siguiente fragmento de código muestra cómo utilizar la biblioteca Aspose.SVG C# para abrir un archivo, buscar un elemento <path> y traducirlo. Usaremos la función translate() en el atributo transform.
Traducir SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

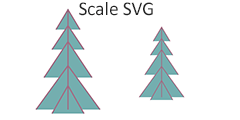
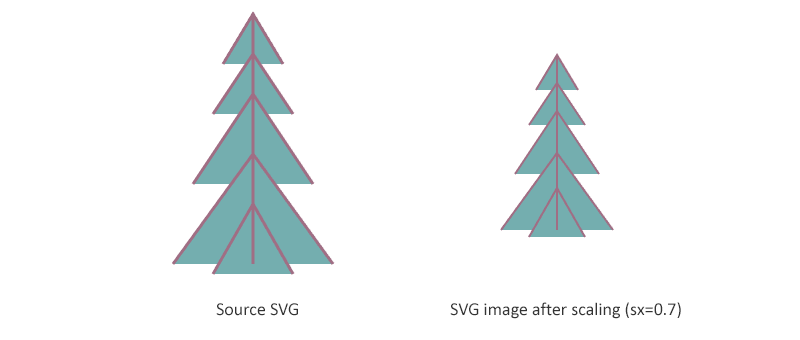
Escala SVG: uso de la función scale()
El escalado es una transformación SVG que amplía o reduce un objeto utilizando un factor de escala. La función de transformación de scale(sx,sy) permite escalar imágenes a lo largo de los ejes x e y. El valor del factor de escala del sistema es opcional; si se omite, se supone que es igual a sx. En este ejemplo, consideraremos el caso de escalar una imagen SVG completa en lugar de un solo elemento e implementaremos la transformación usando una función scale() en el atributo transform.
Escala SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

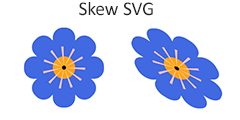
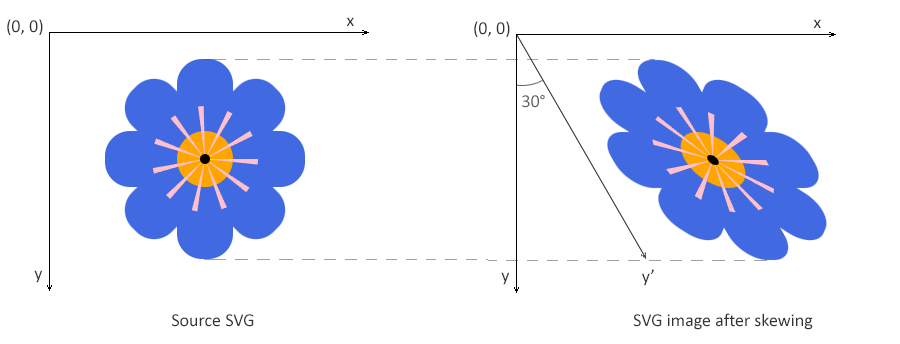
Skew SVG: uso de la función skewX()
La inclinación es una transformación que gira uno de los ejes del sistema de coordenadas del elemento en un cierto ángulo. Los elementos SVG se pueden sesgar mediante el uso de las funciones skewX(angle) y skewY(angle). Cuando se usa skewX(angle), solo cambia la coordenada x de los puntos de la forma, pero la coordenada y permanece sin cambios. La función skewX(angle) hace que las líneas verticales parezcan haber sido giradas en un ángulo determinado. La coordenada x de cada punto cambia en un valor proporcional al ángulo especificado y la distancia al origen.
El siguiente fragmento de código C# demuestra cómo sesgar una imagen SVG usando la función skewX() en el atributo transform.
Skew SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Comience con API Aspose.SVG for .NET
Si está interesado en desarrollar gráficos vectoriales escalables y sus aplicaciones, instale nuestro Aspose.SVG for .NET API flexible y de alta velocidad con un potente conjunto de interfaces para C# y otros lenguajes de programación .NET.
Instale desde la línea de comando como nuget install Aspose.SVG o mediante la consola del administrador de paquetes de Visual Studio con Install-Package Aspose.SVG.
Alternativamente, obtenga el instalador MSI sin conexión o archivos DLL en un archivo ZIP desde
downloads.
Aspose.SVG for .NET API es una biblioteca independiente y no depende de ningún software para el procesamiento de documentos SVG.
Para obtener más detalles sobre la instalación de la biblioteca C# y los requisitos del sistema, consulte la
Documentación de Aspose.SVG.
Otras características compatibles de Aspose.SVG for .NET API
Utilice la biblioteca Aspose.SVG C# para convertir, fusionar, editar documentos SVG, convertir códigos de color, vectorizar imágenes y más.