Transformations SVG en C#
Utilisez la bibliothèque Aspose.SVG C# pour transformer les images SVG !
Transformer SVG en C# – Rotation, translation, mise à l'échelle et inclinaison
En SVG, les transformations modifient la position, l’orientation, la taille et l’inclinaison des éléments SVG dans le canevas SVG. Les éléments SVG peuvent subir des transformations grâce aux propriétés de l’attribut transform, notamment translation, mise à l’échelle, rotation, skewX, skewY et matrice. Avec l’API
Aspose.SVG for .NET
, vous pouvez transformer SVG par programme rapidement et efficacement!
Quelques façons de transformer SVG en C#
- Utilisez les propriétés d’attribut
transformqui vous permettent de manipuler des éléments à l’aide des fonctions de transformation suivantes : translate(tx, ty), rotate(angle, cx, cy), scale(sx, sy), skewX(angle), et skewY(angle).
La ligne suivante de code C# applique une série de transformations à un élément <svg>, c’est-à-dire à l’image SVG entière, en utilisant les fonctions de transformation comme valeurs de l’attribut transform. Veuillez noter que l’ordre des transformations est important. Dans ce code, les transformations sont appliquées dans l’ordre spécifié : mise à l’échelle, inclinaison, rotation et translation. Si vous modifiez l’ordre, cela produira des résultats différents.
Comment définir un attribut de transform – C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- Utilisez une matrice de transformation . La matrice de transformation combine les transformations de translation, d’échelle, de rotation et d’inclinaison. La notation matricielle est matrix(a,b,c,d,e,f).
Le code C# suivant effectue une série de transformations sur un élément <svg> à l’aide d’une matrice de transformation. Il combine les transformations de mise à l’échelle, de translation et de rotation dans l’image SVG et définit la matrice de transformation résultante comme valeur pour l’attribut transform pour l’élément racine <svg>.
Comment utiliser une matrice de transformation – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
Note:
- Pour transformer l’image SVG entière, vous devez appliquer l’attribut
transformà l’élément racine<svg>. - Pour appliquer une transformation à un élément en une image SVG, vous devez trouver l’élément et lui appliquer l’attribut
transform.
Étapes pour transformer SVG – C#
- Chargez un fichier SVG source en utilisant l’un des constructeurs SVGDocument() .
- Obtenez l’élément racine
<svg>du document. - Utilisez la méthode QuerySelector() pour rechercher l’élément SVG requis à transformer. La méthode QuerySelector(selector) de la classe Element vous permet d’obtenir le premier élément du document qui correspond au sélecteur spécifié.
- Appelez la méthode
SetAttribute()
pour définir l’attribut
transformavec les fonctions de transformation requises pour un élément SVG que vous souhaitez transformer. - Utilisez la méthode Save() pour enregistrer l’image SVG résultante dans un fichier local.
La bibliothèque Aspose.SVG C# permet aux développeurs de transformer des images SVG rapidement et efficacement. Vous pouvez effectuer une rotation, une translation, une mise à l’échelle et une inclinaison SVG par programmation. Dans le chapitre Transformations SVG – Exemples C# , vous trouverez un aperçu de la façon dont vous pouvez travailler avec les transformations à l’aide d’Aspose.SVG.
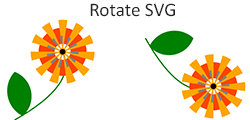
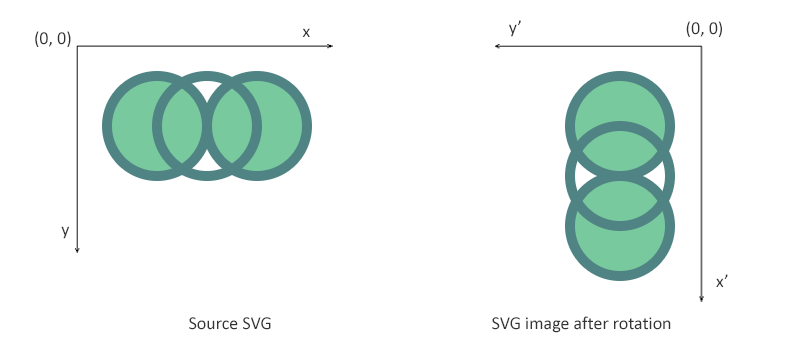
Faire pivoter SVG – Utilisation de la matrice de transformation
L’extrait de code C# suivant montre comment faire pivoter une image SVG à l’aide d’une matrice de transformation.
Faire pivoter SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
Pour faire pivoter SVG à l’aide de la matrice de transformation, vous devez suivre quelques étapes:
- Chargez un fichier SVG source en utilisant l’un des constructeurs SVGDocument() .
- Obtenez l’élément racine
<svg>du document. - Utilisez la méthode
GetCTM()
de la classe SVGGraphicsElement qui renvoie la matrice de transformation actuelle (CTM) associée à l’élément
<svg>. - Après avoir obtenu le CTM, utilisez la méthode Rotate() qui post-multiplie une transformation de rotation sur la matrice actuelle et renvoie la matrice résultante.
- Construisez un
transformAttribute– une représentation sous forme de chaîne d’une matrice de transformation 2D en utilisant les valeurs de la matrice de transformation modifiéetransformationMatrix. La notation matricielle est matrix(a, b, c, d, e, f). - Appelez la méthode
SetAttribute()
pour définir l’attribut
transformde l’élément<svg>. - Utilisez la méthode Save() pour enregistrer l’image SVG résultante dans un fichier local.

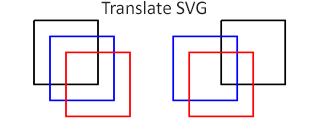
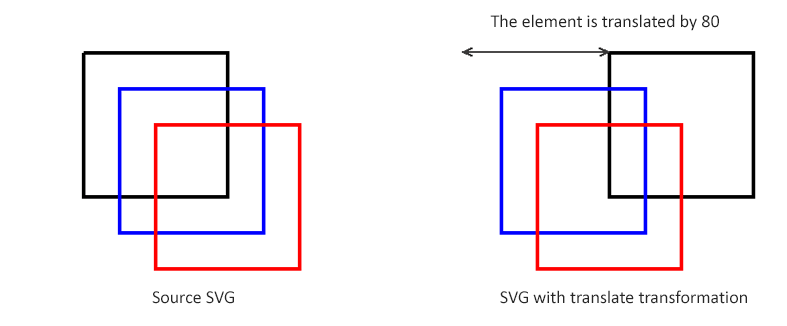
Traduire l'élément SVG
Dans cet exemple, nous considérerons le cas où nous devons rechercher et modifier la position d’un élément dans un fichier SVG existant. L’extrait de code suivant montre comment utiliser la bibliothèque Aspose.SVG C# pour ouvrir un fichier, rechercher un élément <path> et le traduire. Nous utiliserons la fonction translate() dans l’attribut transform.
Traduire SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

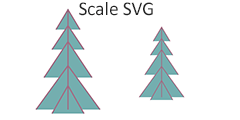
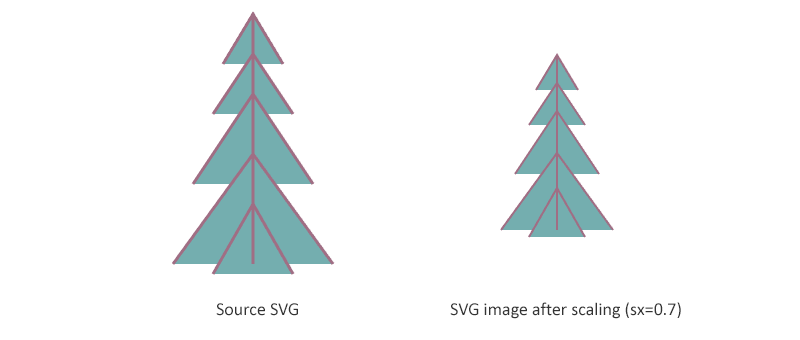
Scale SVG – Utilisation de la fonction scale()
La mise à l’échelle est une transformation SVG qui agrandit ou réduit un objet à l’aide d’un facteur de mise à l’échelle. La fonction de transformation scale(sx,sy) permet de mettre à l’échelle les images le long des axes x et y. La valeur du facteur d’échelle sy est facultative; s’il est omis, il est supposé égal à sx. Dans cet exemple, nous considérerons le cas de la mise à l’échelle d’une image SVG entière plutôt que d’un seul élément et implémenterons la transformation en utilisant une fonction scale() dans l’attribut transform.
Échelle SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

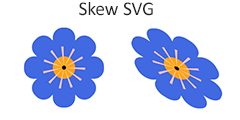
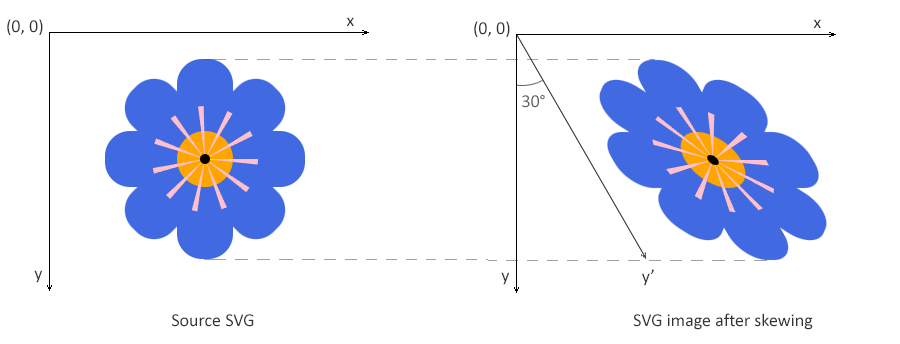
Skew SVG – Utilisation de la fonction skewX()
L’inclinaison est une transformation qui fait pivoter l’un des axes du système de coordonnées de l’élément d’un certain angle. Les éléments SVG peuvent être inclinés grâce à l’utilisation des fonctions skewX(angle) et skewY(angle). Lors de l’utilisation de skewX(angle), seule la coordonnée x des points de la forme change, mais la coordonnée y reste inchangée. La fonction skewX(angle) donne l’impression que les lignes verticales ont été tournées d’un angle donné. La coordonnée x de chaque point change sur une valeur proportionnelle à l’angle spécifié et à la distance jusqu’à l’origine.
L’extrait de code C# suivant montre comment incliner une image SVG à l’aide de la fonction skewX() dans l’attribut transform.
Incliner SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Premiers pas avec API Aspose.SVG for .NET
Si vous souhaitez développer des graphiques vectoriels évolutifs et leur application, installez notre Aspose.SVG for API .NET flexible et rapide avec un ensemble puissant d’interfaces pour C# et d’autres langages de programmation .NET.
Installez à partir de la ligne de commande en tant que nuget install Aspose.SVG ou via la console du gestionnaire de packages de Visual Studio avec Install-Package Aspose.SVG.
Vous pouvez également obtenir le programme d’installation MSI hors ligne ou les DLL dans un fichier ZIP à partir de
téléchargements.
Aspose.SVG pour l’API .NET est une bibliothèque autonome et ne dépend d’aucun logiciel pour le traitement des documents SVG.
Pour plus de détails sur l’installation de la bibliothèque C# et la configuration système requise, veuillez vous référer à la
Documentation Aspose.SVG.
Autres fonctionnalités de l'API Aspose.SVG for .NET prises en charge
Utilisez la bibliothèque Aspose.SVG C# pour convertir, fusionner, éditer des documents SVG, convertir des codes couleur, vectoriser des images et bien plus encore!