Transformasi SVG di C#
Gunakan pustaka Aspose.SVG C# untuk mengubah gambar SVG!
Ubah SVG di C# - Putar, Terjemahkan, Skala, dan Miring
Dalam SVG, transformasi mengubah posisi, orientasi, ukuran, dan kemiringan elemen SVG dalam kanvas SVG. Elemen SVG dapat mengalami transformasi melalui properti atribut transform, termasuk terjemahan, skala, putar, skewX, skewY, dan matriks. Dengan API
Aspose.SVG for .NET
, Anda dapat mengubah SVG secara terprogram dengan cepat dan efisien!
Beberapa Cara untuk Mengubah SVG di C#
- Gunakan properti atribut
transformyang memungkinkan Anda memanipulasi elemen menggunakan fungsi transformasi berikut: translate(tx, ty), rotate(angle, cx, cy), scale(sx, sy), skewX(angle), dan skewY(angle).
Baris kode C# berikut menerapkan serangkaian transformasi ke elemen <svg>, yaitu ke seluruh gambar SVG, menggunakan fungsi transformasi sebagai nilai atribut transform. Harap dicatat bahwa urutan transformasi itu penting. Dalam kode ini, transformasi diterapkan dalam urutan yang ditentukan: penskalaan, kemiringan, rotasi, dan translasi. Jika Anda mengubah urutannya, maka akan menghasilkan hasil yang berbeda.
Cara mengatur atribut transform - C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- Gunakan matriks transformasi . Matriks transformasi menggabungkan transformasi translasi, skala, rotasi, dan kemiringan. Notasi matriksnya adalah matrix(a,b,c,d,e,f).
Kode c# berikut melakukan serangkaian transformasi pada elemen <svg> menggunakan matriks transformasi. Ini menggabungkan transformasi penskalaan, terjemahan, dan rotasi ke gambar SVG dan menetapkan matriks transformasi yang dihasilkan sebagai nilai untuk atribut transform untuk elemen root <svg>.
Cara menggunakan matriks transformasi - C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
Catatan:
- Untuk mengubah seluruh gambar SVG, Anda perlu menerapkan atribut
transformke elemen root<svg>. - Untuk menerapkan transformasi apa pun ke suatu elemen menjadi gambar SVG, Anda perlu menemukan elemen tersebut dan menerapkan atribut
transformke elemen tersebut.
Langkah-langkah untuk Mengubah SVG - C#
- Muat file SVG sumber menggunakan salah satu konstruktor SVGDocument() .
- Dapatkan elemen
<svg>root dari dokumen. - Gunakan metode QuerySelector() untuk menemukan elemen SVG yang diperlukan untuk diubah. Metode QuerySelector(selector) dari kelas Elemen memungkinkan Anda mendapatkan elemen pertama dalam dokumen yang cocok dengan pemilih yang ditentukan.
- Panggil metode
SetAttribute()
untuk menyetel atribut
transformdengan fungsi transformasi yang diperlukan untuk elemen SVG yang ingin Anda ubah. - Gunakan metode Save() untuk menyimpan gambar SVG yang dihasilkan ke file lokal.
Pustaka Aspose.SVG C# memungkinkan pengembang mengubah gambar SVG dengan cepat dan efisien. Anda dapat melakukan rotasi, terjemahan, penskalaan, dan kemiringan SVG secara terprogram. Dalam bab SVG Transformations - C# Examples , Anda akan menemukan gambaran umum tentang bagaimana Anda dapat bekerja dengan transformasi menggunakan Aspose.SVG.
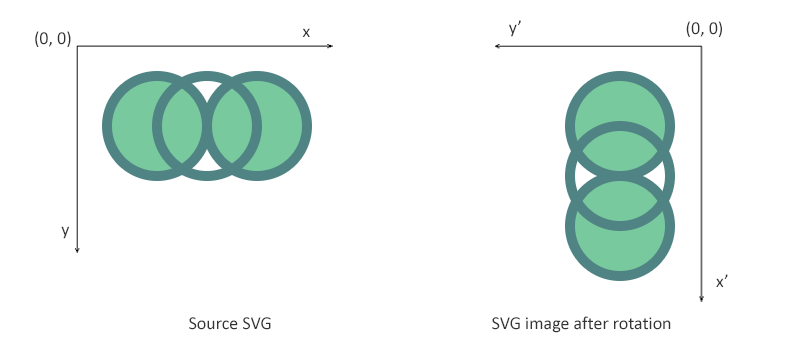
Putar SVG - Menggunakan Matriks Transformasi
Cuplikan kode C# berikut menunjukkan cara memutar gambar SVG menggunakan matriks transformasi.
Putar SVG - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
Untuk memutar SVG menggunakan matriks transformasi, Anda harus mengikuti beberapa langkah:
- Muat file SVG sumber menggunakan salah satu konstruktor SVGDocument() .
- Dapatkan elemen
<svg>root dari dokumen. - Gunakan metode
GetCTM()
dari kelas SVGGraphicsElement yang mengembalikan matriks transformasi (CTM) saat ini yang terkait dengan elemen
<svg>. - Setelah mendapatkan CTM, gunakan metode Rotate() yang mengalikan transformasi rotasi pada matriks saat ini dan mengembalikan matriks yang dihasilkan.
- Buatlah
transformAttribute- representasi string matriks transformasi 2D menggunakan nilai dari matriks transformasitransformationMatrixyang dimodifikasi. Notasi matriksnya adalah matrix(a, b, c, d, e, f). - Panggil metode
SetAttribute()
untuk menyetel atribut
transformdari elemen<svg>. - Gunakan metode Simpan() untuk menyimpan gambar SVG yang dihasilkan ke file lokal.

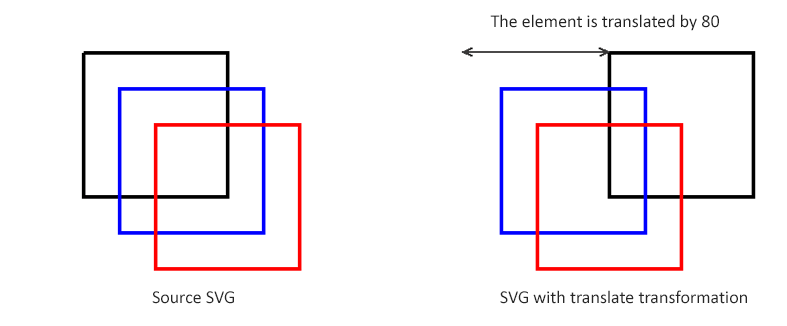
Terjemahkan Elemen SVG
Dalam contoh ini, kita akan mempertimbangkan kasus di mana kita perlu menemukan dan mengubah posisi satu elemen dalam file SVG yang ada. Cuplikan kode berikut menunjukkan cara menggunakan pustaka Aspose.SVG C# untuk membuka file, menemukan elemen <path>, dan menerjemahkannya. Kami akan menggunakan fungsi translate() dalam atribut transform.
Terjemahkan SVG - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

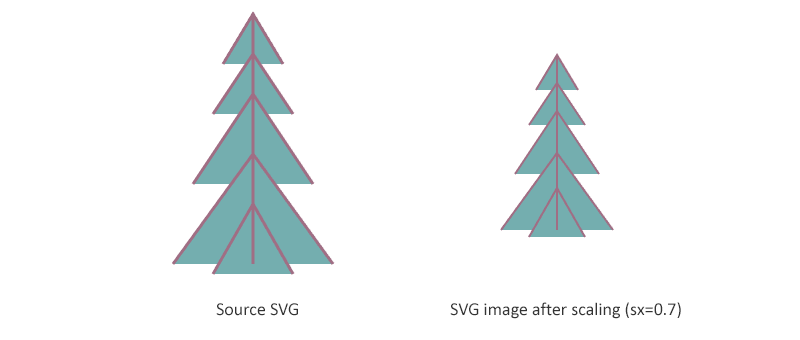
Skala SVG - Menggunakan Fungsi scale()
Penskalaan adalah transformasi SVG yang memperbesar atau memperkecil suatu objek menggunakan faktor penskalaan. Fungsi transformasi scale(sx, sy) memungkinkan penskalaan gambar sepanjang sumbu x dan y. Nilai faktor penskalaan sy bersifat opsional; jika dihilangkan, diasumsikan sama dengan sx. Dalam contoh ini, kita akan mempertimbangkan kasus penskalaan seluruh gambar SVG, bukan satu elemen, dan mengimplementasikan transformasi menggunakan fungsi scale() di atribut transform.
Skala SVG - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

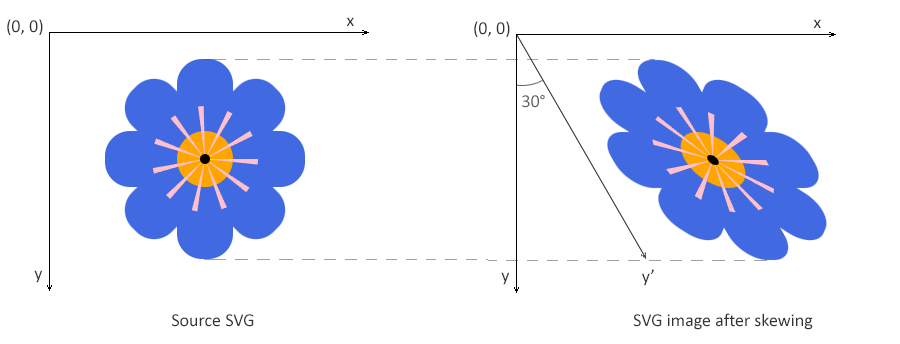
Skew SVG - Menggunakan Fungsi skewX()
Skewing merupakan transformasi yang memutar salah satu sumbu sistem koordinat elemen dengan sudut tertentu. Elemen SVG dapat dimiringkan melalui penggunaan fungsi skewX(angle) dan skewY(angle). Saat menggunakan skewX(angle), hanya koordinat x dari titik-titik bentuk yang berubah, tetapi koordinat y tetap tidak berubah. Fungsi skewX(angle) membuat garis vertikal terlihat seperti diputar dengan sudut tertentu. Koordinat x setiap titik berubah pada nilai yang sebanding dengan sudut dan jarak tertentu ke titik asal.
Cuplikan kode C# berikut menunjukkan cara memiringkan gambar SVG menggunakan fungsi skewX() di atribut transform.
Kemiringan SVG - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Memulai dengan Aspose.SVG for .NET API
Jika Anda tertarik untuk mengembangkan grafik vektor yang dapat diskalakan dan aplikasinya, instal Aspose.SVG for .NET API kami yang fleksibel dan berkecepatan tinggi dengan serangkaian antarmuka canggih untuk C# dan bahasa pemrograman .NET lainnya.
Instal dari baris perintah sebagai nuget install Aspose.SVG atau melalui Package Manager Console Visual Studio dengan Install-Package Aspose.SVG.
Alternatifnya, dapatkan penginstal MSI offline atau DLL dalam file ZIP dari
unduhan.
Aspose.SVG for .NET API adalah pustaka mandiri dan tidak bergantung pada perangkat lunak apa pun untuk pemrosesan dokumen SVG.
Untuk detail selengkapnya tentang instalasi pustaka C# dan persyaratan sistem, silakan merujuk ke
Dokumentasi Aspose.SVG.
Fitur-fitur Lain yang Didukung Aspose.SVG for .NET API
Gunakan pustaka Aspose.SVG C# untuk mengonversi, menggabungkan, mengedit dokumen SVG, mengonversi kode warna, membuat vektor gambar, dan banyak lagi!