C#의 SVG 변환 - SVG Transformations
Aspose.SVG C# 라이브러리를 사용하여 SVG 이미지를 변환하세요!
C#에서 SVG 변환 - 회전, 변환, 크기 조정 및 기울이기
SVG에서 변환은 SVG 캔버스 내에서 SVG 요소의 위치, 방향, 크기 및 기울이기를 변경합니다. SVG 요소는 변환, 크기 조절, 회전, 기울이기X, 기울이기Y 및 행렬을 포함한 transform 속성의 속성을 통해 변형을 겪을 수 있습니다.
Aspose.SVG for .NET
API를 사용하면 프로그래밍 방식으로 SVG를 빠르고 효율적으로 변환할 수 있습니다!
C#에서 SVG를 변환하는 몇 가지 방법
- 다음 변환 함수를 사용하여 요소를 조작할 수 있는
transform속성 속성을 사용합니다: translate(tx, ty),rotate(angle, cx, cy), scale(sx, sy),skewX(angle), 그리고 skewY(angle).
다음 C# 코드 줄은 변환 함수를 transform 속성의 값으로 사용하여 <svg> 요소, 즉 전체 SVG 이미지에 일련의 변환을 적용합니다. 변환 순서가 중요하다는 점에 유의하세요. 이 코드에서는 크기 조정, 기울이기, 회전, 변환 등 지정된 순서로 변환이 적용됩니다. 순서를 바꾸면 다른 결과가 나옵니다.
transform 특성을 설정하는 방법 - C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- 변환 행렬 을 사용합니다. 변환 행렬은 평행 이동, 크기 조정, 회전 및 기울이기 변환을 결합합니다. 행렬 표기법은 matrix(a,b,c,d,e,f) 입니다.
다음 C# 코드는 변환 행렬을 사용하여 <svg> 요소에 일련의 변환을 수행합니다. 크기 조정, 이동 및 회전 변환을 SVG 이미지에 결합하고 결과 변환 행렬을 루트 <svg> 요소의 transform 속성 값으로 설정합니다.
변환 행렬을 사용하는 방법 - C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
메모:
- 전체 SVG 이미지를 변환하려면 루트
<svg>요소에transform속성을 적용해야 합니다. - 요소에 변환을 SVG 이미지로 적용하려면 해당 요소를 찾아
transform속성을 적용해야 합니다.
SVG 변환 단계 - C#
- SVGDocument() 생성자 중 하나를 사용하여 소스 SVG 파일을 로드합니다.
- 문서의 루트
<svg>요소를 가져옵니다. - QuerySelector() 메서드를 사용하여 변환에 필요한 SVG 요소를 찾습니다. Element 클래스의 QuerySelector(selector) 메소드를 사용하면 문서 내에서 지정된 선택기와 일치하는 첫 번째 요소를 가져올 수 있습니다.
- SetAttribute()
메서드를 호출하여 변환하려는 SVG 요소에 필요한 변환 함수로
transform속성을 설정합니다. - Save() 메서드를 사용하여 결과 SVG 이미지를 로컬 파일에 저장합니다.
Aspose.SVG C# 라이브러리를 사용하면 개발자가 SVG 이미지를 빠르고 효율적으로 변환할 수 있습니다. 프로그래밍 방식으로 SVG 회전, 변환, 크기 조정 및 기울이기를 수행할 수 있습니다. SVG Transformations - C# Examples 장에서는 Aspose.SVG를 사용하여 변환 작업을 수행하는 방법에 대한 개요를 찾을 수 있습니다.
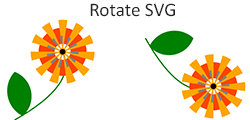
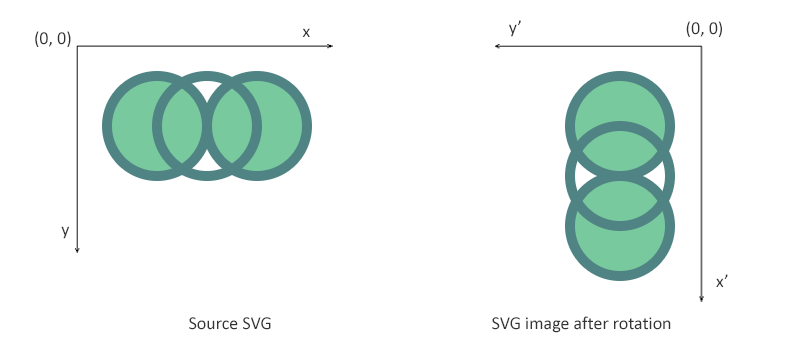
SVG 회전 - 변환 매트릭스 사용
다음 C# 코드 조각은 변환 행렬을 사용하여 SVG 이미지를 회전하는 방법을 보여줍니다.
SVG 회전 - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
변환 행렬을 사용하여 SVG를 회전하려면 다음 몇 가지 단계를 따라야 합니다.
- SVGDocument() 생성자 중 하나를 사용하여 소스 SVG 파일을 로드합니다.
- 문서의 루트
<svg>요소를 가져옵니다. <svg>요소와 연결된 현재 변환 행렬(CTM)을 반환하는 SVGGraphicsElement 클래스의 GetCTM() 메서드를 사용합니다.- CTM을 얻은 후 현재 행렬에 회전 변환을 사후 곱하고 결과 행렬을 반환하는 Rotate() 메서드를 사용합니다.
- 수정된 변환 행렬
transformationMatrix의 값을 사용하여 2D 변환 행렬의 문자열 표현인transformAttribute를 구성합니다. 행렬 표기법은 matrix(a, b, c, d, e, f) 입니다. - SetAttribute()
메서드를 호출하여
<svg>요소의transform속성을 설정합니다. - Save() 메서드를 사용하여 결과 SVG 이미지를 로컬 파일에 저장합니다.

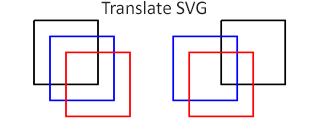
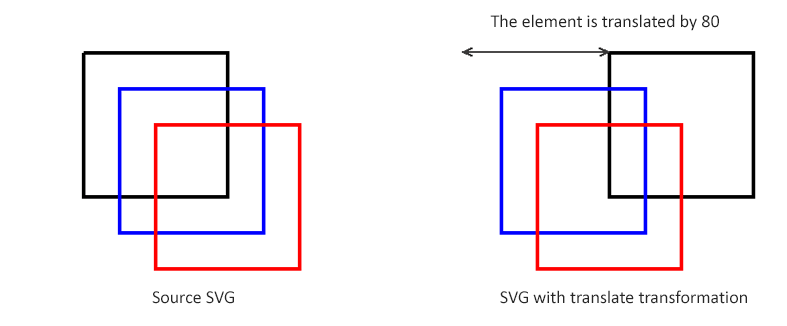
SVG 요소 번역 - Translate SVG
이 예에서는 기존 SVG 파일에서 한 요소의 위치를 찾아 변경해야 하는 경우를 고려해 보겠습니다. 다음 코드 조각은 Aspose.SVG C# 라이브러리를 사용하여 파일을 열고 <path> 요소를 찾아 변환하는 방법을 보여줍니다. transform 속성에서 translate() 함수를 사용하겠습니다.
SVG 번역 - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

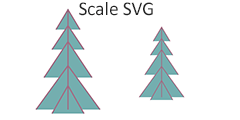
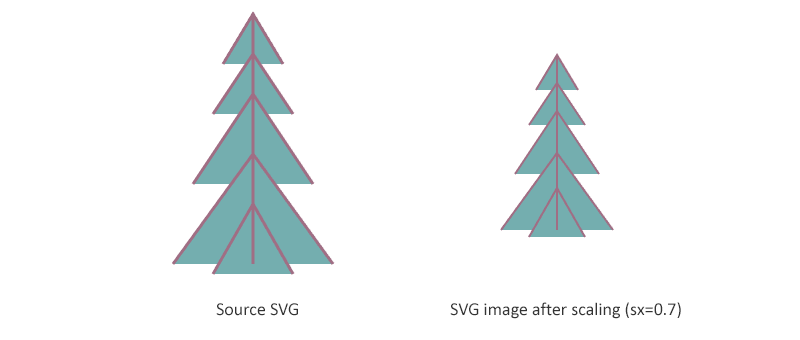
SVG 스케일 - scale() 함수 사용
크기 조정은 크기 조정 요소를 사용하여 개체를 확대하거나 축소하는 SVG 변환입니다. scale(sx, sy) 변환 함수를 사용하면 x축과 y축을 따라 이미지 크기를 조정할 수 있습니다. sy 배율 인수 값은 선택 사항입니다. 생략하면 sx와 같은 것으로 간주됩니다. 이 예에서는 단일 요소가 아닌 전체 SVG 이미지의 크기를 조정하는 경우를 고려하고 transform 속성의 scale() 함수를 사용하여 변환을 구현합니다.
SVG 크기 조정 - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

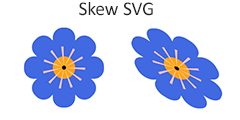
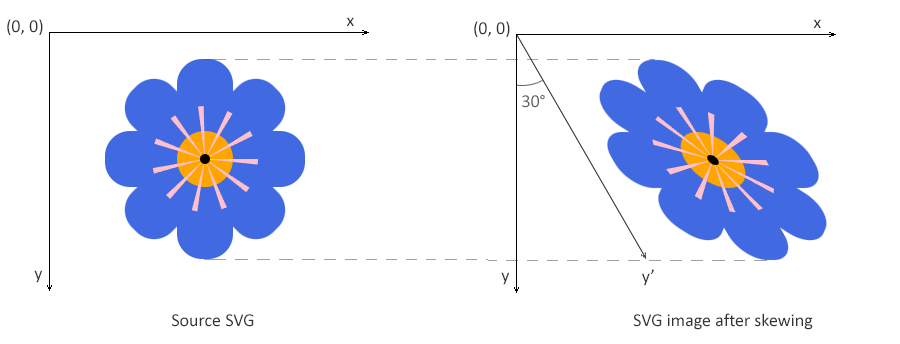
SVG 기울이기 - skewX() 함수 사용
기울이기는 요소의 좌표계 축 중 하나를 특정 각도만큼 회전시키는 변환입니다. SkewX(angle) 및skewY(angle) 함수를 사용하여 SVG 요소를 기울일 수 있습니다. skewX(angle)를 사용하면 도형 점의 x 좌표만 변경되고 y 좌표는 변경되지 않습니다. skewX(angle) 함수는 수직선이 주어진 각도만큼 회전된 것처럼 보이게 만듭니다. 각 점의 x 좌표는 지정된 각도와 원점까지의 거리에 비례하는 값으로 변경됩니다.
다음 C# 코드 조각은 transform 속성의 skewX() 함수를 사용하여 SVG 이미지를 기울이는 방법을 보여줍니다.
SVG 기울이기 - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Aspose.SVG for .NET API 시작하기
확장 가능한 벡터 그래픽 및 응용 프로그램 개발에 관심이 있는 경우 C# 및 기타 .NET 프로그래밍 언어용 강력한 인터페이스 세트와 함께 .NET API용 유연한 고속 Aspose.SVG를 설치하십시오.nuget install Aspose.SVG로 명령줄에서 설치하거나 Install-Package Aspose.SVG를 사용하여 Visual Studio의 패키지 관리자 콘솔을 통해 설치합니다.
또는
다운로드
에서 오프라인 MSI 설치 프로그램 또는 DLL을 ZIP 파일로 가져옵니다. .NET API용 Aspose.SVG는 독립 실행형 라이브러리이며 의존하지 않습니다. SVG 문서 처리를 위한 모든 소프트웨어.
C# 라이브러리 설치 및 시스템 요구 사항에 대한 자세한 내용은
Aspose.SVG 문서
를 참조하십시오.
.NET API 기능에 대해 지원되는 기타 Aspose.SVG
Aspose.SVG C# 라이브러리를 사용하여 SVG 문서 변환, 병합, 편집, 색상 코드 변환, 이미지 벡터화 등을 수행하세요!