SVG Transformations in C#
Use Aspose.SVG C# library to transform SVG images!
Transform SVG in C# – Rotate, Translate, Scale, and Skew
In SVG, transformations alter SVG elements’ position, orientation, size, and skewing within the SVG canvas. SVG elements can undergo transformations through the properties of the transform attribute, including translate, scale, rotate, skewX, skewY, and matrix. With
Aspose.SVG for .NET
API, you can programmatically transform SVG quickly and efficiently!
A Few Ways to Transform SVG in C#
- Use
transformattribute properties that allow you to manipulate elements using the following transform functions: translate(tx, ty), rotate(angle, cx, cy), scale(sx, sy), skewX(angle), and skewY(angle).
The following line of C# code applies a series of transformations to an <svg> element, i.e., to the entire SVG image, using the transform functions as the values of the transform attribute. Please note that the order of transformations matters. In this code, the transformations are applied in the order specified: scaling, skewing, rotation, and translation. If you change the order, it will produce different results.
How to set a transform attribute – C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- Use a transformation matrix . The transformation matrix combines translation, scale, rotation, and skew transformations. The matrix notation is matrix(a,b,c,d,e,f).
The following c# code performs a series of transformations on an <svg> element using a transformation matrix. It combines scaling, translation, and rotation transformations to the SVG image and sets the resulting transformation matrix as a value for the transform attribute for the root <svg> element.
How to use a transformation matrix – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
Note:
- To transform the entire SVG image, you need to apply the
transformattribute to the root<svg>element. - To apply any transformation to an element into an SVG image, you need to find the element and apply the
transformattribute to it.
Steps to Transform SVG – C#
- Load a source SVG file using one of the SVGDocument() constructors.
- Get root
<svg>element of the document. - Use the QuerySelector() method to find the required SVG element to transform. The QuerySelector(selector) method of the Element class allows you to get the first element within the document that matches the specified selector.
- Call the
SetAttribute()
method to set the
transformattribute with the required transform functions for an SVG element you want to transform. - Use the Save() method to save the resulting SVG image to a local file.
Aspose.SVG C# library allows developers to transform SVG images quickly and efficiently. You can perform rotation, translation, scaling, and skewing SVG programmatically. In the SVG Transformations – C# Examples chapter, you will find an overview of how you might work with transformations using Aspose.SVG.
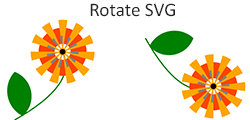
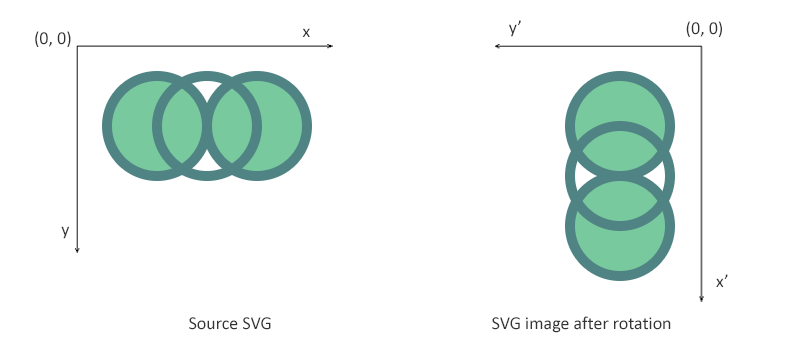
Rotate SVG – Using Transformation Matrix
The following C# code snippet demonstrates how to rotate an SVG image using a transformation matrix.
Rotate SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
To rotate SVG using the transformation matrix, you should follow a few steps:
- Load a source SVG file using one of the SVGDocument() constructors.
- Get root
<svg>element of the document. - Use the
GetCTM()
method of the SVGGraphicsElement class that returns the current transformation matrix (CTM) associated with the
<svg>element. - After obtaining the CTM, use the Rotate() method that post-multiplies a rotate transformation on the current matrix and returns the resulting matrix.
- Construct a
transformAttribute– a string representation of a 2D transformation matrix using the values from the modified transformation matrixtransformationMatrix. The matrix notation is matrix(a, b, c, d, e, f). - Call the
SetAttribute()
method to set the
transformattribute of the<svg>element. - Use the Save() method to save the resulting SVG image to a local file.

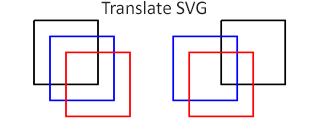
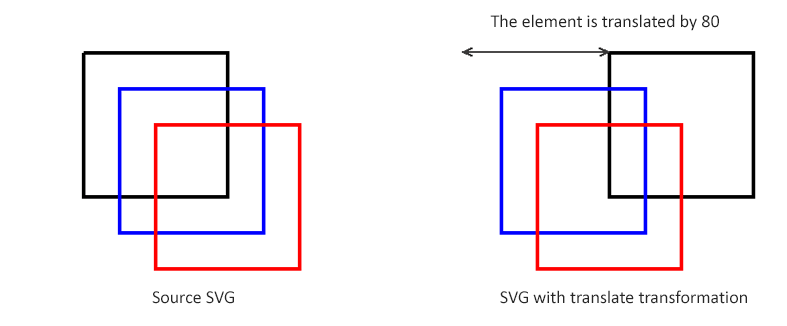
Translate SVG Element
In this example, we will consider the case where we need to find and change the position for one element in an existing SVG file. The following code snippet shows how to use the Aspose.SVG C# library to open a file, find a <path> element, and translate it. We will use the translate() function in the transform attribute.
Translate SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

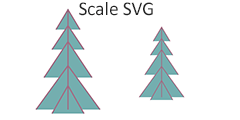
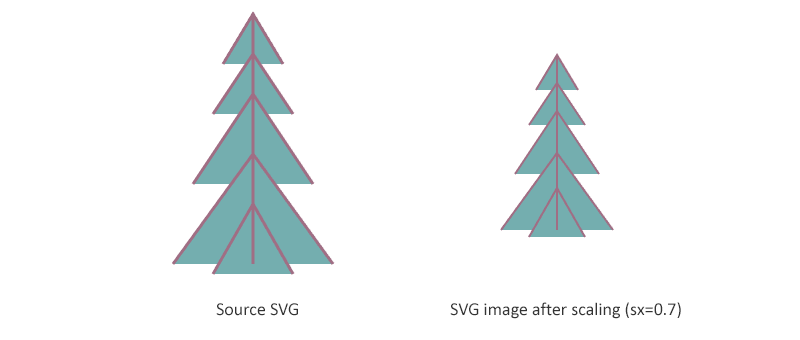
Scale SVG – Using scale() Function
Scaling is an SVG transformation that enlarges or reduces an object using a scaling factor. The scale(sx, sy) transform function allows scaling images along the x- and y-axis. The sy scaling factor value is optional; if omitted, it is assumed to be equal to sx. In this example, we will consider the case for scaling an entire SVG image rather than a single element and implement the transformation using a scale() function in the transform attribute.
Scale SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

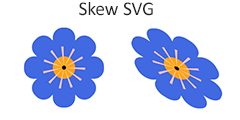
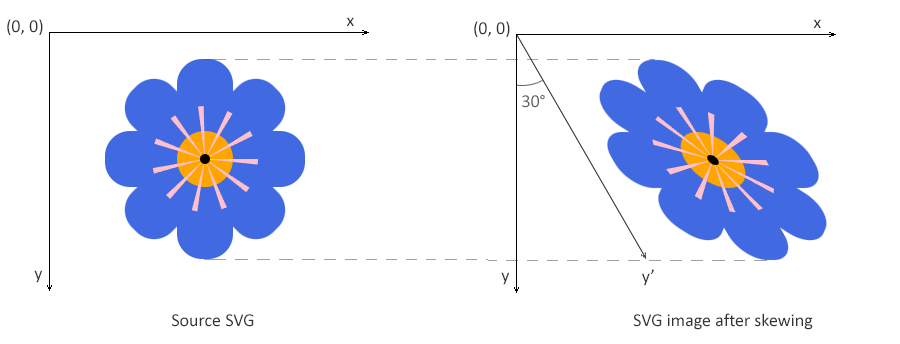
Skew SVG – Using skewX() Function
Skewing is a transformation that rotates one of the element’s coordinate system’s axes by a certain angle. SVG elements can be skewed through the use of the skewX(angle) and skewY(angle) functions. When using skewX(angle), only the x coordinate of the points of the shape changes, but the y coordinate remains unchanged. The skewX(angle) function makes the vertical lines look like they have been rotated by a given angle. The x coordinate of each point changes on a value proportional to the specified angle and distance to the origin.
The following C# code snippet demonstrates how to skew an SVG image using the skewX() function in the transform attribute.
Skew SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Get Started with Aspose.SVG for .NET API
If you are interested in developing scalable vector graphics and their application, install our flexible, high-speed Aspose.SVG for .NET API with a powerful set of interfaces for C# and other .NET programming languages.
Install from command line as nuget install Aspose.SVG or via Package Manager Console of Visual Studio with Install-Package Aspose.SVG.
Alternatively, get the offline MSI installer or DLLs in a ZIP file from
downloads.
Aspose.SVG for .NET API is a standalone library and does not depend on any software for SVG document processing.
For more details about C# library installation and system requirements, please refer to
Aspose.SVG Documentation.
Other Supported Aspose.SVG for .NET API Features
Use the Aspose.SVG C# library to convert, merge, edit SVG documents, convert color codes, vectorize images and more!