Transformações SVG em C#
Use a biblioteca Aspose.SVG C# para transformar imagens SVG!
Transforme SVG em C# – Girar, Traduzir, Dimensionar e Inclinar
No SVG, as transformações alteram a posição, orientação, tamanho e inclinação dos elementos SVG na tela SVG. Os elementos SVG podem sofrer transformações por meio das propriedades do atributo transform, incluindo traduzir, dimensionar, girar, skewX, skewY e matriz. Com a API
Aspose.SVG for .NET
, você pode transformar SVG programaticamente de forma rápida e eficiente!
Algumas maneiras de transformar SVG em C#
- Use propriedades de atributo
transformque permitem manipular elementos usando as seguintes funções de transformação: translate(tx, ty), rotate(angle, cx, cy), scale(sx, sy), skewX(angle), e skewY(angle).
A linha de código C# a seguir aplica uma série de transformações a um elemento <svg>, ou seja, a toda a imagem SVG, usando as funções de transformação como os valores do atributo transform. Observe que a ordem das transformações é importante. Neste código, as transformações são aplicadas na ordem especificada: dimensionamento, inclinação, rotação e translação. Se você alterar a ordem, produzirá resultados diferentes.
Como definir um atributo de transform – C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- Use uma matriz de transformação . A matriz de transformação combina transformações de translação, escala, rotação e inclinação. A notação da matriz é matrix(a,b,c,d,e,f).
O código c# a seguir executa uma série de transformações em um elemento <svg> usando uma matriz de transformação. Ele combina transformações de escala, translação e rotação para a imagem SVG e define a matriz de transformação resultante como um valor para o atributo transform para o elemento raiz <svg>.
Como usar uma matriz de transformação – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
Observação:
- Para transformar a imagem SVG inteira, você precisa aplicar o atributo
transformao elemento raiz<svg>. - Para aplicar qualquer transformação a um elemento em uma imagem SVG, você precisa encontrar o elemento e aplicar o atributo
transforma ele.
Etapas para transformar SVG – C#
- Carregue um arquivo SVG de origem usando um dos construtores SVGDocument() .
- Obtenha o elemento raiz
<svg>do documento. - Use o método QuerySelector() para encontrar o elemento SVG necessário para transformar. O método QuerySelector(selector) da classe Element permite obter o primeiro elemento do documento que corresponde ao seletor especificado.
- Chame o método
SetAttribute()
para definir o atributo
transformcom as funções de transformação necessárias para um elemento SVG que você deseja transformar. - Use o método Save() para salvar a imagem SVG resultante em um arquivo local.
A biblioteca Aspose.SVG C# permite aos desenvolvedores transformar imagens SVG de forma rápida e eficiente. Você pode executar rotação, translação, dimensionamento e inclinação do SVG programaticamente. No capítulo SVG Transformations – C# Examples você encontrará uma visão geral de como trabalhar com transformações usando Aspose.SVG.
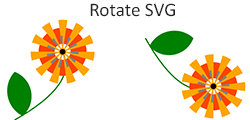
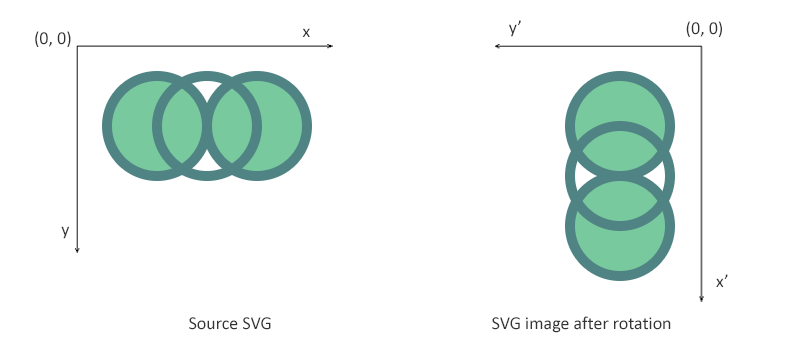
Girar SVG – Usando Matriz de Transformação
O trecho de código C# a seguir demonstra como girar uma imagem SVG usando uma matriz de transformação.
Girar SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
Para girar SVG usando a matriz de transformação, você deve seguir alguns passos:
- Carregue um arquivo SVG de origem usando um dos construtores SVGDocument() .
- Obtenha o elemento raiz
<svg>do documento. - Use o método
GetCTM()
da classe SVGGraphicsElement que retorna a matriz de transformação atual (CTM) associada ao elemento
<svg>. - Após obter o CTM, use o método Rotate() que pós-multiplica uma transformação de rotação na matriz atual e retorna a matriz resultante.
- Construa um
transformAttribute– uma representação em string de uma matriz de transformação 2D usando os valores da matriz de transformação modificadatransformationMatrix. A notação de matriz é matrix(a, b, c, d, e, f). - Chame o método
SetAttribute()
para definir o atributo
transformdo elemento<svg>. - Use o método Save() para salvar a imagem SVG resultante em um arquivo local.

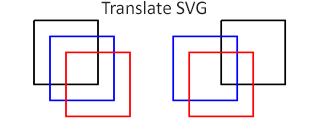
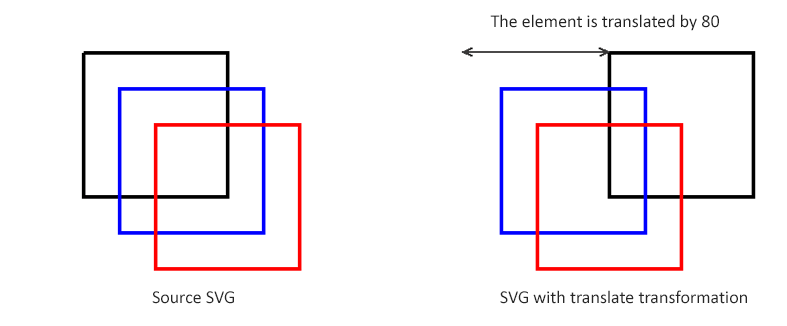
Traduzir elemento SVG – Translate SVG
Neste exemplo, consideraremos o caso em que precisamos encontrar e alterar a posição de um elemento em um arquivo SVG existente. O trecho de código a seguir mostra como usar a biblioteca Aspose.SVG C# para abrir um arquivo, encontrar um elemento <path> e traduzi-lo. Usaremos a função translate() no atributo transform.
Traduzir SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

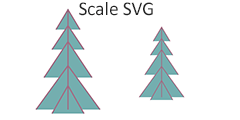
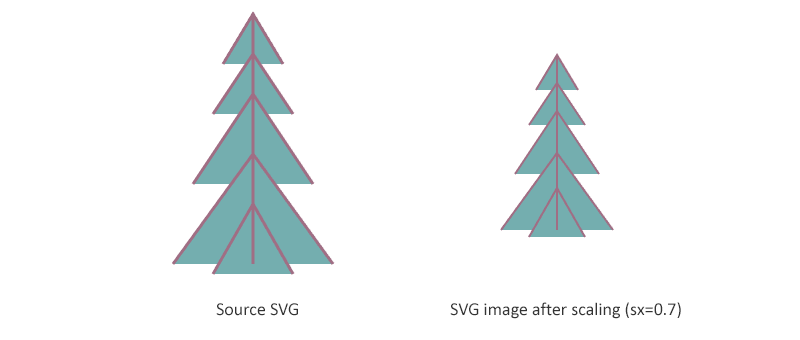
Dimensionar SVG – Usando a função scale()
Escala é uma transformação SVG que amplia ou reduz um objeto usando um fator de escala. A função de transformação scale(sx,sy) permite dimensionar imagens ao longo dos eixos x e y. O valor do fator de escala sy é opcional; se omitido, é assumido como igual a sx. Neste exemplo, consideraremos o caso de dimensionar uma imagem SVG inteira em vez de um único elemento e implementar a transformação usando uma função scale() no atributo transform.
Escala SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

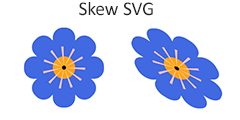
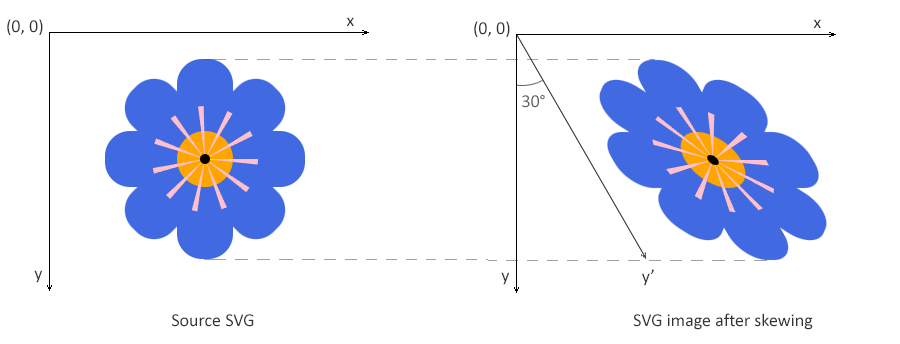
Skew SVG – Usando a função skewX()
Inclinação é uma transformação que gira um dos eixos do sistema de coordenadas do elemento em um determinado ângulo. Os elementos SVG podem ser distorcidos através do uso das funções skewX(angle) e skewY(angle). Ao usar skewX(angle), apenas a coordenada x dos pontos da forma muda, mas a coordenada y permanece inalterada. A função skewX(angle) faz com que as linhas verticais pareçam ter sido giradas em um determinado ângulo. A coordenada x de cada ponto muda em um valor proporcional ao ângulo especificado e à distância até a origem.
O trecho de código C# a seguir demonstra como distorcer uma imagem SVG usando a função skewX() no atributo transform.
Inclinar SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Primeiros passos com API Aspose.SVG for .NET
Se você estiver interessado em desenvolver gráficos vetoriais escaláveis e suas aplicações, instale nosso Aspose.SVG for .NET API flexível e de alta velocidade com um poderoso conjunto de interfaces para C# e outras linguagens de programação .NET.
Instale a partir da linha de comando como nuget install Aspose.SVG ou via Package Manager Console do Visual Studio com Install-Package Aspose.SVG.
Como alternativa, obtenha o instalador MSI off-line ou DLLs em um arquivo ZIP em
downloads.
Aspose.SVG for .NET API é uma biblioteca independente e não depende de nenhum software para processamento de documentos SVG.
Para obter mais detalhes sobre a instalação da biblioteca C# e os requisitos do sistema, consulte
Documentação Aspose.SVG.
Outros recursos suportados do Aspose.SVG for .NET API
Use a biblioteca Aspose.SVG C# para converter, mesclar, editar documentos SVG, converter códigos de cores, vetorizar imagens e muito mais!