Трансформации SVG на C#
Используйте библиотеку Aspose.SVG C# для трансформации изображений SVG!
Трансформации SVG на C# – поворот, перемещение, масштабирование и наклон
В SVG трансформации изменяют положение, ориентацию, размер и наклон элементов SVG на холсте SVG. Элементы SVG могут подвергаться трансформациям с помощью свойств атрибута transform, включая перемещение, масштабирование, поворот, skewX, skewY. С помощью API Aspose.SVG for .NET вы можете быстро и эффективно программно преобразовывать SVG!
Несколько способов трансформации SVG на C#
- Используйте свойства атрибута
transform, которые позволяют манипулировать элементами с помощью следующих функций трансформации: translate(tx, ty), rotate(angle, cx, cy), scale(sx, sy), skewX(angle) и skewY(angle).
Следующая строка кода C# применяет серию преобразований к <svg> элементу, то есть ко всему изображению SVG, с использованием функций трансформации атрибута transform. Обратите внимание, что порядок преобразований имеет значение. В этом коде трансформации применяются в указанном порядке: масштабирование, наклон, поворот и сдвиг. Если вы измените порядок, результаты будут другими.
Как установить transform атрибут – C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- Используйте матрицу трансформации . Матрица трансформации сочетает в себе преобразования перемещения, масштабирования, вращения и наклона. Матричное обозначение: matrix(a,b,c,d,e,f).
Следующий код C# выполняет серию преобразований элемента <svg> с использованием матрицы трансформации. Он сочетает в себе преобразования масштабирования, трансляции и вращения изображения SVG и устанавливает полученную матрицу трансформации в качестве значения нового transform атрибута для корневого элемента <svg>.
Как использовать матрицу трансформации – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
Примечание:
- Чтобы подвергнуть трансформации все изображение SVG, вам необходимо применить атрибут
transformк корневому элементу<svg>. - Чтобы применить какую-либо трансформацию к элементу в изображение SVG, вам необходимо найти этот элемент и применить к нему атрибут
transform.
Шаги для трансформации SVG – C#
- Загрузите исходный файл SVG, используя один из конструкторов SVGDocument() .
- Получите корневой элемент
<svg>документа. - Используйте метод QuerySelector() , чтобы найти необходимый элемент SVG для трансформации. Метод QuerySelector(selector) класса Element позволяет получить первый элемент в документе, соответствующий указанному селектору.
- Вызовите метод
SetAttribute()
, чтобы установить атрибут
transformс необходимыми функциями трансформации для элемента SVG, который вы хотите преобразовать. - Используйте метод Save() , чтобы сохранить полученное изображение SVG в локальный файл.
C# библиотека Aspose.SVG позволяет разработчикам .NET быстро и эффективно преобразовывать SVG. Вы можете выполнять трансформации поворота, сдвига, масштабирования и наклона SVG программно. В главе SVG Трансформации – примеры C# вы найдете обзор того, как можно работать с SVG трансформациями с помощью Aspose.SVG.
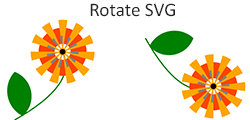
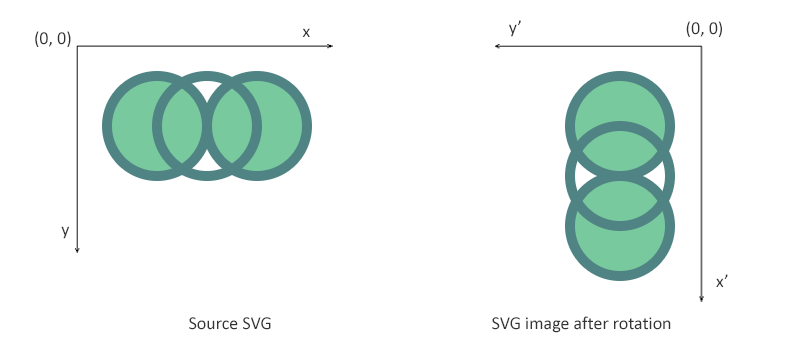
Поворот SVG – использование матрицы трансформации
В следующем фрагменте кода C# показано, как повернуть изображение SVG с помощью матрицы трансформации.
Поворот SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
Чтобы повернуть SVG с помощью матрицы трансформации, вам следует выполнить несколько шагов:
- Загрузите исходный файл SVG, используя один из конструкторов SVGDocument() .
- Получите корневой элемент
<svg>документа. - Используйте метод
GetCTM()
класса SVGGraphicsElement, который возвращает текущую матрицу трансформации (CTM), связанную с элементом
<svg>. - После получения CTM используйте метод Rotate() , который выполняет пост-умножение преобразования поворота на текущую матрицу и возвращает результирующую матрицу.
- Создайте
transformAttribute– строковое представление двумерной матрицы трансформации, используя значения из модифицированной матрицы трансформацииtransformationMatrix. Матричное обозначение: matrix(a, b, c, d, e, f). - Вызовите метод
SetAttribute()
, чтобы установить атрибут
transformдля<svg>элемента. - Используйте метод Save() , чтобы сохранить полученное изображение SVG в локальный файл.

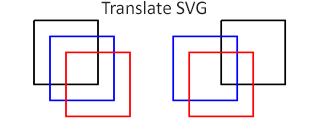
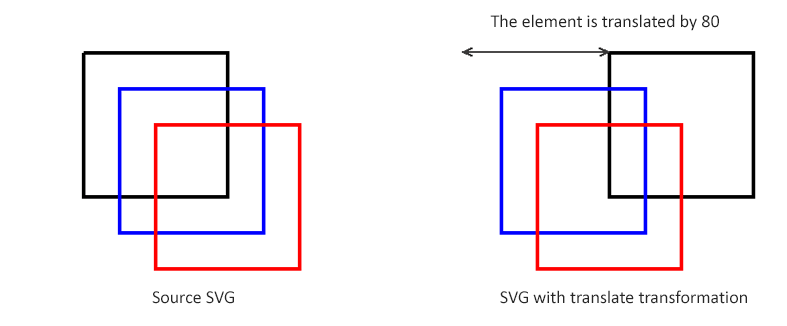
Переместить элемент SVG
В этом примере мы рассмотрим случай, когда необходимо найти и сдвинуть один элемент в файле SVG. В следующем фрагменте кода показано, как использовать C# библиотеку Aspose.SVG, чтобы открыть файл, найти элемент <path> и изменить его положение. Мы будем использовать функцию translate() в атрибуте transform.
Сдвиг SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

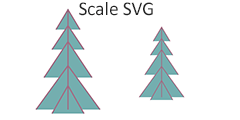
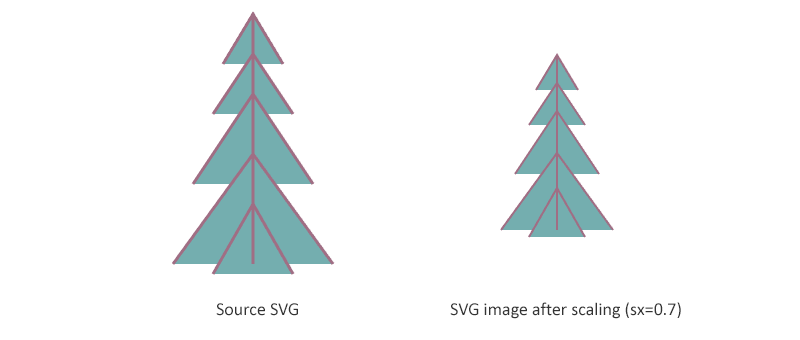
Масштабировать SVG – Использование функции scale()
Масштабирование – это трансформация SVG, которое увеличивает или уменьшает объект с использованием коэффициента масштабирования. Функция трансформации scale(sx, sy) позволяет масштабировать изображения по осям x и y. Значение коэффициента масштабирования sy является необязательным; если он опущен, предполагается, что он равен sx. В этом примере мы рассмотрим случай масштабирования всего SVG-изображения, а не отдельного его элемента, и реализуем трансформацию с помощью функции scale() в атрибуте transform.
Масштабирование SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

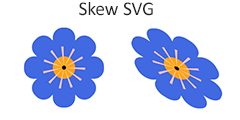
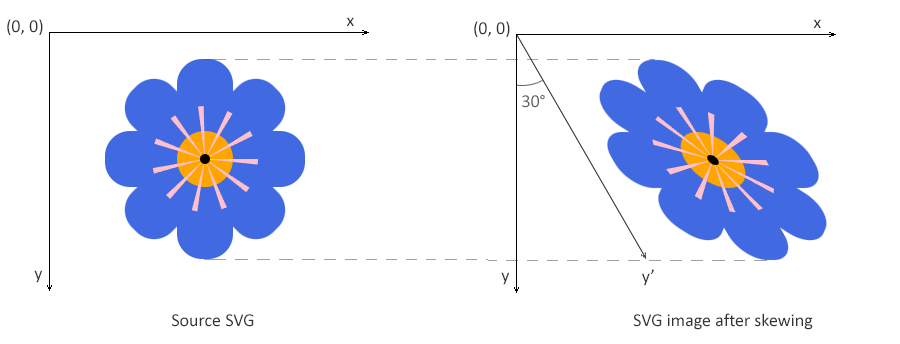
Наклон SVG – Использование функции skewX()
Наклон – это трансформация, которая поворачивает одну из осей системы координат элемента на определенный угол. Элементы SVG можно искажать с помощью функций skewX(angle) и skewY(angle). При использовании skewX(angle) меняется только координата x точек фигуры, а координата y остается неизменной. Функция skewX(angle) придает вертикальным линиям вид, будто они повернуты на заданный угол. Координата x каждой точки изменяется на значение, пропорциональное заданному углу и расстоянию до начала координат.
Следующий фрагмент кода C# демонстрирует, как исказить изображение SVG с помощью функции skewX() в атрибуте transform.
Наклон SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Начало работы с Aspose.SVG for .NET API
Установите из командной строки nuget install Aspose.SVG или через консоль диспетчера пакетов Visual Studio с помощью Install-Package Aspose.SVG.
В качестве альтернативы можно получить автономный установщик MSI или DLL-файлы в ZIP-файле из
загрузки.
Aspose.SVG for .NET API является автономной библиотекой и не зависит от какого-либо программного обеспечения для обработки документов SVG. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.SVG.
Другие поддерживаемые функции Aspose.SVG for .NET API
Используйте библиотеку Aspose.SVG C# для преобразования, объединения, редактирования документов SVG, преобразования цветовых кодов, векторизации изображений и многого другого!