หมุน SVG, ปรับขนาด SVG, แปล และเอียง SVG ใน C#
ใช้ไลบรารี Aspose.SVG C# เพื่อแปลงรูปภาพ SVG!
แปลง SVG ใน C# – หมุน แปล ปรับขนาด และเอียง
ใน SVG การแปลงจะเปลี่ยนตำแหน่ง การวางแนว ขนาด และการบิดเบือนขององค์ประกอบ SVG ภายในผืนผ้าใบ SVG องค์ประกอบ SVG สามารถรับการแปลงผ่านคุณสมบัติของแอตทริบิวต์ transform ซึ่งรวมถึงการแปล ปรับขนาด หมุน skewX เอียง Y และเมทริกซ์ ด้วย Aspose.SVG for .NET API คุณสามารถแปลง SVG โดยทางโปรแกรมได้อย่างรวดเร็วและมีประสิทธิภาพ!
สองสามวิธีในการแปลง SVG ใน C#
- ใช้คุณสมบัติของแอตทริบิวต์
transformที่อนุญาตให้คุณจัดการองค์ประกอบโดยใช้ฟังก์ชันการแปลงต่อไปนี้: translate(tx, ty), rotate(angle, cx, cy), scale(sx, sy), skewX(angle), และ skewY(angle).
บรรทัดของโค้ด C# ต่อไปนี้ใช้ชุดของการแปลงกับองค์ประกอบ <svg> เช่น กับรูปภาพ SVG ทั้งหมด โดยใช้ฟังก์ชันการแปลงเป็นค่าของแอตทริบิวต์ transform โปรดทราบว่าลำดับของการเปลี่ยนแปลงมีความสำคัญ ในโค้ดนี้ การแปลงจะถูกนำไปใช้ตามลำดับที่ระบุ: การปรับขนาด การเอียง การหมุน และการแปล หากคุณเปลี่ยนลำดับก็จะให้ผลลัพธ์ที่แตกต่างออกไป
วิธีการตั้งค่าคุณลักษณะ transform – C
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- ใช้ เมทริกซ์การแปลง เมทริกซ์การแปลงจะรวมการแปลงขนาด การหมุน และการแปลงเอียง สัญลักษณ์เมทริกซ์คือ matrix(a,b,c,d,e,f)
รหัส c# ต่อไปนี้ทำชุดของการแปลงในองค์ประกอบ <svg> โดยใช้เมทริกซ์การแปลง โดยจะรวมการแปลงการปรับขนาด การแปล และการหมุนเข้ากับรูปภาพ SVG และตั้งค่าเมทริกซ์การแปลงผลลัพธ์เป็นค่าสำหรับแอตทริบิวต์ transform สำหรับองค์ประกอบรูท <svg>
วิธีใช้เมทริกซ์การแปลง – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
บันทึก:
- หากต้องการแปลง รูปภาพ SVG ทั้งหมด คุณจะต้องใช้แอตทริบิวต์
transformกับองค์ประกอบรูท<svg> - หากต้องการนำการเปลี่ยนแปลงใดๆ กับองค์ประกอบไปเป็นรูปภาพ SVG คุณจะต้องค้นหาองค์ประกอบนั้นและใช้แอตทริบิวต์
transformกับองค์ประกอบนั้น
ขั้นตอนในการแปลง SVG – C#
- โหลดไฟล์ SVG ต้นฉบับโดยใช้หนึ่งในตัวสร้าง SVGDocument()
- รับองค์ประกอบรูท
<svg>ของเอกสาร - ใช้เมธอด QuerySelector() เพื่อค้นหาองค์ประกอบ SVG ที่จำเป็นในการแปลง เมธอด QuerySelector(selector) ของคลาส Element ช่วยให้คุณได้รับองค์ประกอบแรกภายในเอกสารที่ตรงกับตัวเลือกที่ระบุ
- เรียกใช้เมธอด
SetAttribute()
เพื่อตั้งค่าแอตทริบิวต์
transformด้วยฟังก์ชันการแปลงที่จำเป็นสำหรับองค์ประกอบ SVG ที่คุณต้องการแปลง - ใช้วิธี Save() เพื่อบันทึกภาพ SVG ที่ได้ลงในไฟล์ในเครื่อง
ไลบรารี Aspose.SVG C# ช่วยให้นักพัฒนาแปลงรูปภาพ SVG ได้อย่างรวดเร็วและมีประสิทธิภาพ คุณสามารถดำเนินการหมุน แปล ปรับขนาด และบิดเบือน SVG โดยทางโปรแกรม ในบท SVG Transformations – C# Examples คุณจะพบภาพรวมเกี่ยวกับวิธีการทำงานกับการแปลงโดยใช้ Aspose.SVG
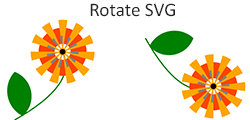
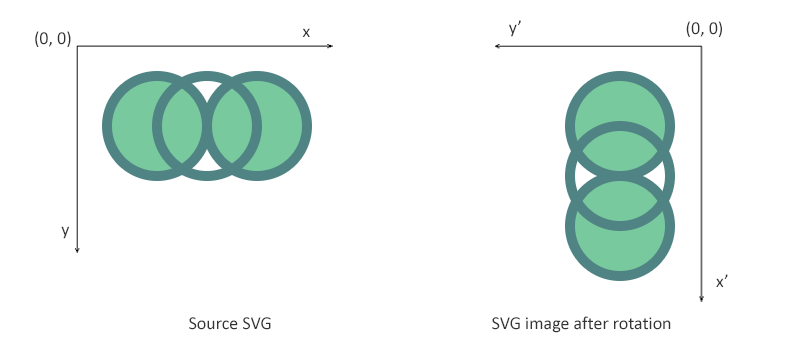
หมุน SVG – การใช้เมทริกซ์การแปลง
ข้อมูลโค้ด C# ต่อไปนี้สาธิตวิธีการหมุนรูปภาพ SVG โดยใช้เมทริกซ์การแปลง
หมุน SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
หากต้องการหมุน SVG โดยใช้เมทริกซ์การแปลง คุณควรทำตามขั้นตอนต่อไปนี้:
- โหลดไฟล์ SVG ต้นฉบับโดยใช้หนึ่งในตัวสร้าง SVGDocument()
- รับองค์ประกอบรูท
<svg>ของเอกสาร - ใช้เมธอด
GetCTM()
ของคลาส SVGGraphicsElement ที่ส่งคืนเมทริกซ์การแปลงปัจจุบัน (CTM) ที่เกี่ยวข้องกับองค์ประกอบ
<svg> - หลังจากได้รับ CTM แล้ว ให้ใช้เมธอด Rotate() ที่หลังการคูณการแปลงแบบหมุนบนเมทริกซ์ปัจจุบัน และส่งกลับเมทริกซ์ผลลัพธ์
- สร้าง
transformAttribute– การแสดงสตริงของเมทริกซ์การแปลง 2D โดยใช้ค่าจากเมทริกซ์การแปลงที่แก้ไขแล้วtransformationMatrixสัญลักษณ์เมทริกซ์คือ matrix(a, b, c, d, e, f) - เรียกใช้เมธอด
SetAttribute()
เพื่อตั้งค่าแอตทริบิวต์
transformขององค์ประกอบ<svg> - ใช้วิธี Save() เพื่อบันทึกภาพ SVG ที่ได้ลงในไฟล์ในเครื่อง

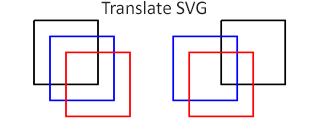
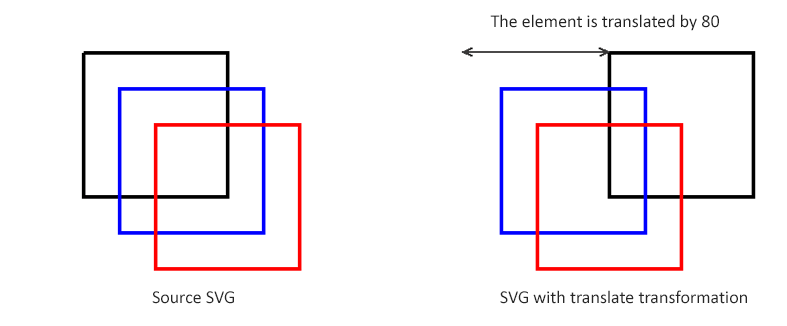
แปลองค์ประกอบ SVG – Translate SVG
ในตัวอย่างนี้ เราจะพิจารณากรณีที่เราต้องค้นหาและเปลี่ยนตำแหน่งขององค์ประกอบหนึ่งในไฟล์ SVG ที่มีอยู่ ข้อมูลโค้ดต่อไปนี้แสดงวิธีใช้ไลบรารี Aspose.SVG C# เพื่อเปิดไฟล์ ค้นหาองค์ประกอบ <path> และแปลไฟล์ เราจะใช้ฟังก์ชัน translate() ในแอตทริบิวต์ transform
แปล SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

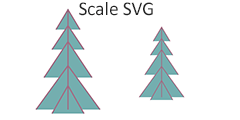
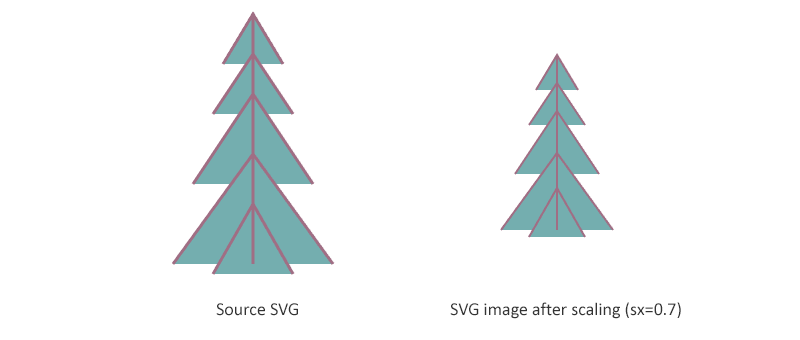
Scale SVG – การใช้ฟังก์ชัน scale()
มาตราส่วนคือ SVG การเปลี่ยนแปลง ที่ขยายหรือย่อวัตถุโดยใช้ตัวคูณมาตราส่วน ฟังก์ชั่นการแปลง scale(sx,sy) ช่วยให้สามารถปรับขนาดภาพตามแกนได้ x และ y ค่าตัวคูณมาตราส่วน sy เป็นทางเลือก หากละไว้ จะถือว่าเท่ากับ sx ในตัวอย่างนี้ เราจะพิจารณากรณีของการปรับขนาดรูปภาพ SVG ทั้งหมดแทนที่จะเป็นองค์ประกอบเดียว และใช้การแปลงโดยใช้ฟังก์ชัน scale() ในแอตทริบิวต์ transform
สเกล SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

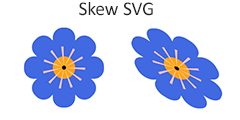
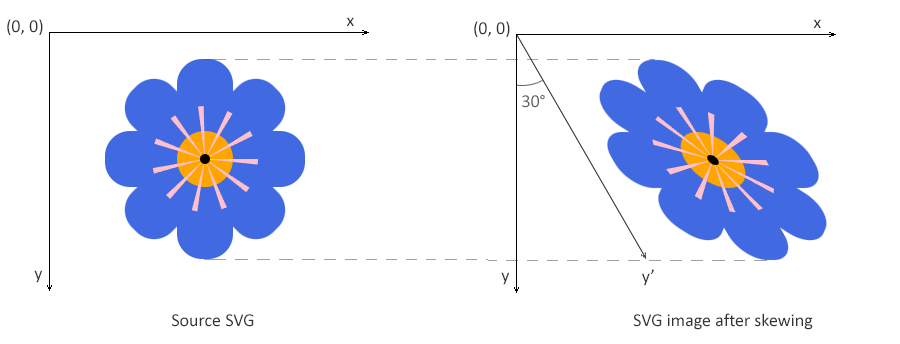
Skew SVG – การใช้ฟังก์ชัน skewX()
การเอียงคือการเปลี่ยนแปลงที่หมุนแกนของระบบพิกัดของระบบพิกัดหนึ่งขององค์ประกอบด้วยมุมที่กำหนด องค์ประกอบ SVG สามารถบิดเบือนได้โดยใช้ฟังก์ชัน skewX(angle) และ skewY(angle) เมื่อใช้ skewX(angle) เฉพาะพิกัด x ของจุดของรูปร่างเท่านั้นที่เปลี่ยนแปลง แต่พิกัด y ยังคงไม่เปลี่ยนแปลง ฟังก์ชัน skewX(angle) ทำให้เส้นแนวตั้งดูเหมือนถูกหมุนตามมุมที่กำหนด พิกัด x ของแต่ละจุดจะเปลี่ยนไปตามค่าตามสัดส่วนของมุมที่ระบุและระยะห่างจากจุดกำเนิด
ข้อมูลโค้ด C# ต่อไปนี้สาธิตวิธีเอียงรูปภาพ SVG โดยใช้ฟังก์ชัน skewX() ในแอตทริบิวต์ “transform”
เอียง SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

เริ่มต้นใช้งาน Aspose.SVG for .NET API
หากคุณสนใจในการพัฒนากราฟิกเวกเตอร์ที่ปรับขนาดได้และแอปพลิเคชัน ให้ติดตั้ง Aspose.SVG for .NET API ที่ยืดหยุ่นและความเร็วสูง พร้อมด้วยชุดอินเทอร์เฟซอันทรงพลังสำหรับ C# และภาษาการเขียนโปรแกรม .NET อื่นๆ
ติดตั้งจากบรรทัดคำสั่งเป็น nuget install Aspose.SVG หรือผ่าน Package Manager Console ของ Visual Studio ด้วย Install-Package Aspose.SVG
หรือรับตัวติดตั้ง MSI แบบออฟไลน์หรือ DLL ในไฟล์ ZIP จาก
ดาวน์โหลด
Aspose.SVG for .NET API เป็นไลบรารีแบบสแตนด์อโลนและไม่ต้องอาศัยซอฟต์แวร์ใดๆ สำหรับการประมวลผลเอกสาร SVG
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับการติดตั้งไลบรารี C# และข้อกำหนดของระบบ โปรดดูที่
เอกสารประกอบ Aspose.SVG
คุณลักษณะอื่น ๆ ที่รองรับ Aspose.SVG for .NET API
ใช้ไลบรารี Aspose.SVG C# เพื่อแปลง ผสาน แก้ไขเอกสาร SVG แปลงรหัสสี ทำภาพเวกเตอร์ และอื่นๆ อีกมากมาย!