Трансформації SVG – C# код
Використовуйте бібліотеку Aspose.SVG C# для трансформації SVG зображень!
Трансформуйте SVG на C# – повертайте, пересувайте, масштабуйте та нахиляйте
У SVG трансформації змінюють положення, орієнтацію, розмір і перекіс елементів SVG на полотні. Елементи SVG можна трансформувати за допомогою властивостей атрибута transform, які виконують переміщення, масштабування, обертання та нахил. За допомогою API
Aspose.SVG for .NET
ви можете програмно трансформувати SVG швидко й ефективно!
Кілька способів трансформації SVG на C#
- Використовуйте властивості атрибута
transform, які дозволяють керувати елементами за допомогою таких функцій трансформації: translate(tx, ty), rotate(angle, cx, cy), scale(sx, sy), skewX(angle), і skewY(angle).
Наступний рядок коду C# застосовує низку трансформацій до елемента <svg>, тобто до всього зображення SVG, використовуючи функції трансформації як значення атрибута transform. Зверніть увагу, що порядок перетворень має значення. У цьому коді трансформації застосовуються у зазначеному порядку: масштабування, нахил, обертання та перенесення. Якщо ви зміните порядок, це дасть інший результат.
Як встановити transform атрибут – C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- Використовуйте матрицю трансформації . Матриця поєднує в собі трансформації переміщення, масштабу, повороту та нахилу. Нотація матриці: matrix(a,b,c,d,e,f).
Наступний код C# виконує серію перетворень елемента <svg> за допомогою матриці трансформації. Він поєднує трансформації масштабування, переміщення та обертання зображення SVG і встановлює отриману матрицю трансформації як значення атрибута transform для кореневого елемента <svg>.
Як використовувати матрицю трансформації – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
Примітка:
- Щоб трансформувати все зображення SVG, потрібно застосувати атрибут
transformдо кореневого елемента<svg>. - Щоб застосувати будь-яку трансформацію до елемента в зображенні SVG, вам потрібно знайти елемент і застосувати до нього атрибут
transform.
Кроки для трансформації SVG – C#
- Завантажте вихідний файл SVG за допомогою одного з конструкторів SVGDocument() .
- Отримайте кореневий елемент
<svg>документа. - Використовуйте метод QuerySelector() , щоб знайти необхідний елемент SVG для трансформації. Метод QuerySelector(селектор) класу Element дозволяє отримати перший елемент у документі, який відповідає вказаному селектеру.
- Викличте метод
SetAttribute()
, щоб установити атрибут
transformз необхідними функціями трансформації для елемента SVG, який потрібно перетворити. - Використовуйте метод Save() , щоб зберегти отримане зображення SVG у локальний файл.
Бібліотека Aspose.SVG C# дозволяє розробникам швидко й ефективно перетворювати зображення SVG. Ви можете виконувати обертання, переміщення, масштабування та нахил SVG програмним шляхом. У розділі SVG Transformations – C# Examples ви знайдете огляд того, як можна працювати з трансформаціями за допомогою Aspose.SVG.
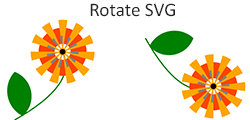
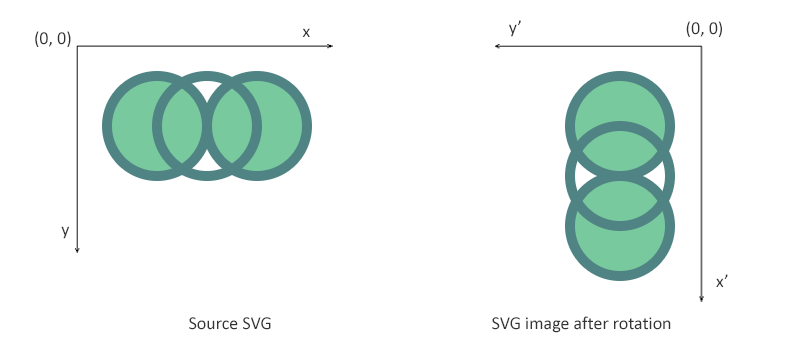
Обертання SVG – Використання матриці трансформації
Наступний фрагмент коду C# демонструє, як обертати зображення SVG за допомогою матриці трансформації.
Повернути SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
Щоб повернути SVG за допомогою матриці трансформації, вам слід виконати кілька кроків:
- Завантажте вихідний файл SVG за допомогою одного з конструкторів SVGDocument() .
- Отримайте кореневий елемент
<svg>документа. - Використовуйте метод
GetCTM()
класу SVGGraphicsElement, який повертає поточну матрицю трансформації (CTM), пов’язану з елементом
<svg>. - Після отримання CTM використовуйте метод Rotate() , який повертає результуючу матрицю.
- Створіть
transformAttribute– рядкове представлення матриці 2D трансформації, використовуючи значення з модифікованої матриці трансформаціїtransformationMatrix. - Викличте метод
SetAttribute()
, щоб встановити атрибут
transformелемента<svg>. - Використовуйте метод Save() , щоб зберегти отримане зображення SVG у локальний файл.

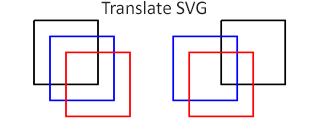
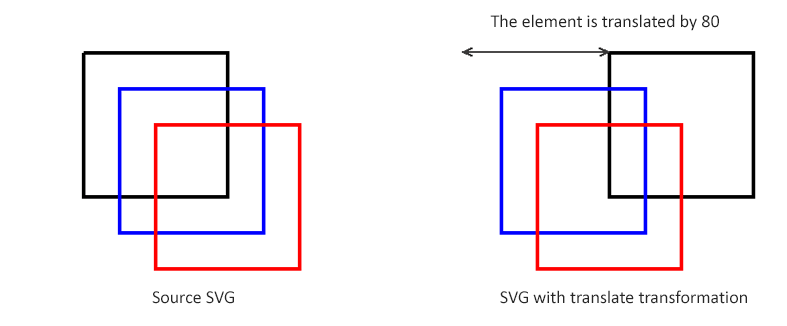
Пересунути елемент SVG
У цьому прикладі ми розглянемо випадок, коли ми повинні знайти та змінити положення одного елемента у існуючому файлі SVG. У наведеному нижче фрагменті коду показано, як використовувати бібліотеку C# Aspose.SVG, щоб відкрити файл, знайти елемент <path> і перемістити його. Ми будемо використовувати функцію translate() в атрибуті transform.
Translate SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

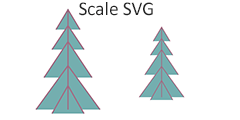
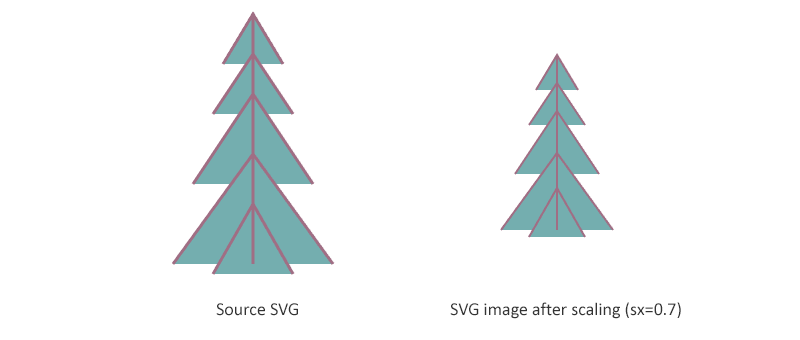
Масштабувати SVG – використання функції scale()
Масштабування – це трансформації SVG, яке збільшує або зменшує об’єкт за допомогою коефіцієнта масштабування. Функція трансформації scale(sx, sy) дозволяє масштабувати зображення вздовж осей x та y. Значення коефіцієнта масштабування sy необов’язкове; якщо опущено, вважається, що воно дорівнює sx. У цьому прикладі ми розглянемо випадок масштабування всього зображення SVG, а не окремого елемента, і реалізуємо трансформації за допомогою функції scale() в атрибуті transform.
Масштаб SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

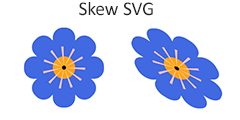
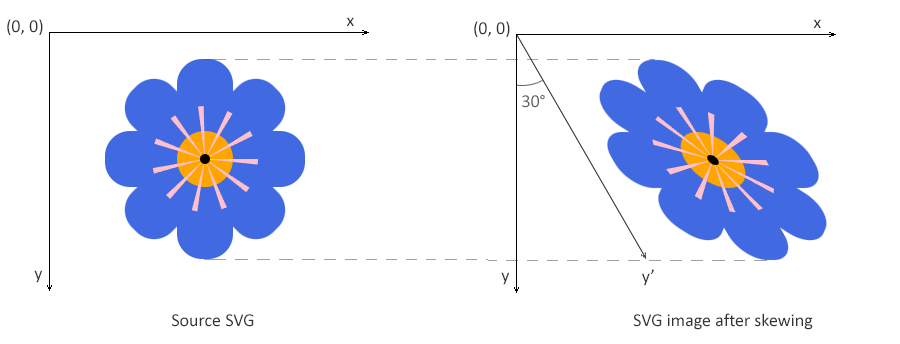
Skew SVG – використання функції skewX()
Перекос – це трансформація, яке повертає одну з осей системи координат елемента на певний кут. Елементи SVG можна трансформувати за допомогою функцій skewX(angle) і skewY(angle). При використанні skewX(angle) змінюється лише координата x точок фігури, але координата y залишається незмінною. Функція skewX(angle) надає вертикальним лініям вигляду, ніби вони повернені на заданий кут. Координата x кожної точки змінюється на значення, пропорційне вказаному куту та відстані до початку координат.
Наведений нижче фрагмент коду C# демонструє, як перекосити зображення SVG за допомогою функції skewX() в атрибуті transform.
Перекос SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Початок роботи з Aspose.SVG for .NET API
Якщо ви зацікавлені в розробці масштабованої векторної графіки та її застосуванні, встановіть наш гнучкий, високошвидкісний Aspose.SVG for .NET API із потужним набором інтерфейсів для C# та інших мов програмування .NET.
Встановіть із командного рядка як nuget install Aspose.SVG або через консоль диспетчера пакетів Visual Studio за допомогою Install-Package Aspose.SVG.
Крім того, отримайте офлайн-інсталятор MSI або бібліотеки DLL у ZIP-файлі з
завантажень.
Aspose.SVG for .NET API – це окрема бібліотека, яка не залежить від будь-яке програмне забезпечення для обробки документів SVG.
Щоб отримати докладніші відомості про встановлення бібліотеки C# і системні вимоги, зверніться до
документації Aspose.SVG.
Інші підтримувані функції Aspose.SVG for .NET API
Використовуйте бібліотеку C# Aspose.SVG для конвертації, об’єднання, редагування документів SVG, конвертації кодів кольорів, векторизації зображень тощо!