C# 中的 SVG 变换
使用 Aspose.SVG C# 库变换 SVG 图像!
在 C# 中变换 SVG – 旋转、平移、缩放和倾斜
在 SVG 中,变换会改变 SVG 元素在 SVG 画布内的位置、方向、大小和倾斜。 SVG 元素可以通过transform属性进行变换,包括平移、缩放、旋转、skewX、skewY 和矩阵。借助
Aspose.SVG for .NET
API,您可以以编程方式快速高效地变换 SVG!
在 C# 中变换 SVG 的几种方法
- 使用transform属性属性,允许您使用以下变换函数操作元素:translate(tx, ty)、rotate(angle, cx, cy)、scale(sx, sy)、skewX(angle),和skewY(angle)。
以下 C# 代码行使用变换函数作为transform属性的值,对<svg>元素(即整个 SVG 图像)应用一系列变换。请注意,变换的顺序很重要。在此代码中,变换按照指定的顺序应用:缩放、倾斜、旋转和平移。如果改变顺序,就会产生不同的结果。
如何设置变换属性 – C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- 使用 变换矩阵 。变换矩阵结合了平移、缩放、旋转和倾斜变换。矩阵表示法为matrix(a,b,c,d,e,f)。
以下 C# 代码使用变换矩阵对<svg>元素执行一系列变换。它将缩放、平移和旋转变换组合到 SVG 图像,并将生成的变换矩阵设置为根<svg>元素的transform属性的值。
如何使用变换矩阵 – C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
笔记:
- 要变换 整个 SVG 图像,您需要将 transform 属性应用到根
<svg>元素。 - 要将某个元素的任何变换应用到 SVG 图像中,您需要找到该元素并向其应用transform属性。
变换 SVG 的步骤 – C#
- 使用 SVGDocument() 构造函数之一加载源 SVG 文件。
- 获取文档的根
<svg>元素。 - 使用 QuerySelector() 方法查找需要变换的 SVG 元素。 Element 类的 QuerySelector(selector) 方法允许您获取文档中与指定选择器匹配的第一个元素。
- 调用 SetAttribute() 方法,为要变换的 SVG 元素设置transform属性以及所需的变换函数。
- 使用 Save() 方法将生成的 SVG 图像保存到本地文件。
Aspose.SVG C# 库允许开发人员快速高效地变换 SVG 图像。您可以通过编程方式执行旋转、平移、缩放和倾斜 SVG。在 SVG 转换 – SVG Transformations – C# 示例 章节中,您将找到有关如何使用 Aspose.SVG 进行变换的概述。
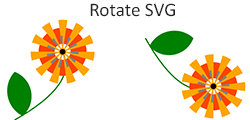
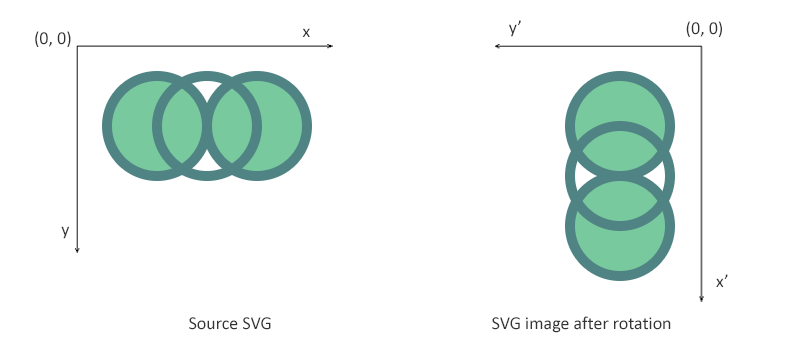
旋转 SVG – 使用变换矩阵
以下 C# 代码片段演示了如何使用变换矩阵旋转 SVG 图像。
旋转 SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
要使用变换矩阵旋转 SVG,您应该执行以下几个步骤:
- 使用 SVGDocument() 构造函数之一加载源 SVG 文件。
- 获取文档的根
<svg>元素。 - 使用 SVGGraphicsElement 类的
GetCTM()
方法返回与
<svg>元素关联的当前变换矩阵 (CTM)。 - 获得 CTM 后,使用 Rotate() 方法在当前矩阵上后乘旋转变换并返回结果矩阵。
- 构造一个
transformAttribute– 使用修改后的变换矩阵transformationMatrix中的值构建 2D 变换矩阵的字符串表示形式。矩阵表示法为matrix(a, b, c, d, e, f)。 - 调用
SetAttribute()
方法设置
<svg>元素的transform属性。 - 使用 Save() 方法将生成的 SVG 图像保存到本地文件。

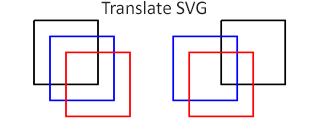
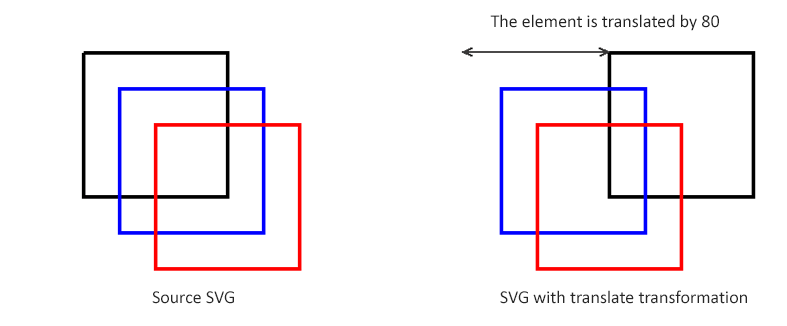
翻译 SVG 元素 – Translate SVG
在此示例中,我们将考虑需要查找并更改现有 SVG 文件中一个元素的位置的情况。以下代码片段展示了如何使用 Aspose.SVG C# 库打开文件、查找<path>元素并翻译它。我们将在transform属性中使用translate()函数。
翻译 SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

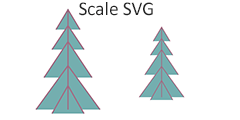
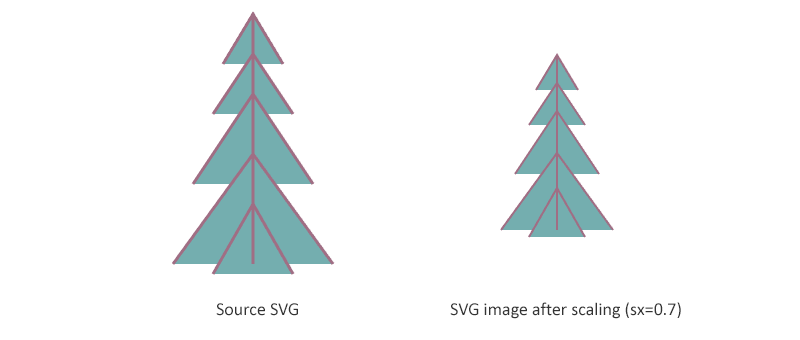
缩放 SVG – 使用scale() 函数
缩放是一种 SVG 变换,它使用缩放因子放大或缩小对象。 scale(sx, sy) 变换函数允许沿 x 轴和 y 轴缩放图像。 sy缩放因子值是可选的;如果省略,则假定等于 sx。在此示例中,我们将考虑缩放整个 SVG 图像而不是单个元素的情况,并使用transform属性中的scale()函数实现变换。
缩放 SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

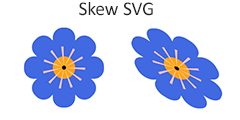
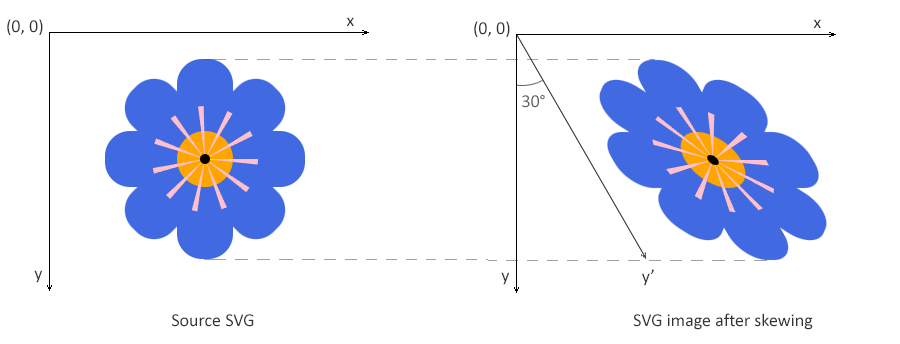
倾斜 SVG – 使用 skewX() 函数
倾斜是一种将元素坐标系的轴之一旋转一定角度的变换。可以通过使用 skewX(angle) 和 skewY(angle) 函数来倾斜 SVG 元素。使用 skewX(angle) 时,仅形状点的 x 坐标发生变化,但 y 坐标保持不变。 skewX(angle) 函数使垂直线看起来像是旋转了给定角度。每个点的 x 坐标的变化值与指定的角度和到原点的距离成比例。
以下 C# 代码片段演示了如何使用transform属性中的 skewX() 函数来倾斜 SVG 图像。
倾斜 SVG – C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Aspose.SVG for .NET API 入门
如果您有兴趣开发可扩展矢量图形及其应用程序,请安装我们灵活、高速的 Aspose.SVG for .NET API,其中包含一组强大的 C# 和其他 .NET 编程语言接口。
从命令行安装为 nuget install Aspose.SVG 或通过 Visual Studio 的 Package Manager Console 使用 Install-Package Aspose.SVG 安装。
或者,从
下载
获取离线 MSI 安装程序或 DLL 的 ZIP 文件。Aspose.SVG for .NET API 是一个独立的库,不依赖于任何 SVG 文档处理软件。
有关 C# 库安装和系统要求的更多详细信息,请参阅
Aspose.SVG for .NET 文档
。
其他支持的 Aspose.SVG for .NET API 功能
使用 Aspose.SVG C# 库来变换、合并、编辑 SVG 文档、变换颜色代码、矢量化图像等等!