C# での SVG 変換 - SVG Transformations
Aspose.SVG C# ライブラリを使用して SVG 画像を変換します。
C# で SVG を変換する - 回転、移動、拡大縮小、および傾斜
SVG では、変換により SVG キャンバス内の SVG 要素の位置、方向、サイズ、および傾きが変更されます。 SVG 要素は、transform属性のプロパティを通じて、変換、拡大縮小、回転、skewX、skewY、行列などの変換を受けることができます。
Aspose.SVG for .NET
API を使用すると、SVG をプログラムで迅速かつ効率的に変換できます。
C# で SVG を変換するいくつかの方法
- 次の変換関数を使用して要素を操作できるようにする
transform属性プロパティを使用します: translate(tx, ty)、rotate(angle, cx, cy)、scale(sx, sy)、skewX(angle)、 および skewY(angle)。
C# コードの次の行は、変換関数を transform 属性の値として使用して、一連の変換を <svg> 要素、つまり SVG 画像全体に適用します。変換の順序が重要であることに注意してください。このコードでは、変換は指定された順序 (スケーリング、傾斜、回転、平行移動) で適用されます。順序を変更すると、異なる結果が生成されます。
transform 属性を設定する方法 - C#
// Set a "transform" attribute with transform functions for the <svg> element
svgElement.SetAttribute("transform", "scale(2) skewX(30) rotate(10) translate(300)");
- 変換行列 を使用します。変換行列は、平行移動、スケール、回転、およびスキュー変換を組み合わせたものです。行列の表記は matrix(a,b,c,d,e,f) です。
次の C# コードは、変換行列を使用して <svg> 要素に対して一連の変換を実行します。これは、SVG 画像に対するスケーリング、平行移動、および回転変換を組み合わせて、その結果の変換行列をルート <svg> 要素の transform 属性の値として設定します。
変換行列の使用方法 - C#
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Scale(0.5F)
.Translate(250, 250)
.Rotate(20);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
注記:
- SVG 画像全体を変換するには、ルートの
<svg>要素にtransform属性を適用する必要があります。 - 要素に変換を適用して SVG 画像にするには、要素を見つけて
transform属性を適用する必要があります。
SVG を変換する手順 - C#
- SVGDocument() コンストラクターの 1 つを使用してソース SVG ファイルをロードします。
- ドキュメントのルート
<svg>要素を取得します。 - QuerySelector() メソッドを使用して、変換に必要な SVG 要素を見つけます。 Element クラスの QuerySelector(selector) メソッドを使用すると、指定されたセレクターに一致するドキュメント内の最初の要素を取得できます。
- SetAttribute()
メソッドを呼び出して、変換する SVG 要素に必要な変換関数を含む
transform属性を設定します。 - Save() メソッドを使用して、結果の SVG 画像をローカル ファイルに保存します。
Aspose.SVG C# ライブラリを使用すると、開発者は SVG 画像を迅速かつ効率的に変換できます。 SVG の回転、移動、拡大縮小、および傾斜をプログラムで実行できます。 SVG Transformations - C# Examples の章では、Aspose.SVG を使用して変換を行う方法の概要が説明されています。
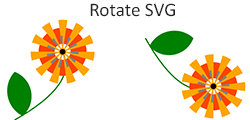
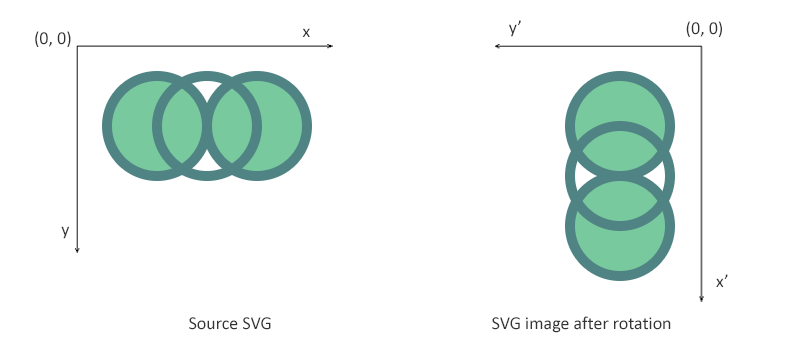
SVG の回転 - 変換行列の使用
次の C# コード スニペットは、変換行列を使用して SVG 画像を回転する方法を示しています。
SVG を回転する - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "circles.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the transformation matrix associated with the svgElement
var transformationMatrix = svgElement.GetCTM();
transformationMatrix = transformationMatrix.Rotate(90);
// Apply the transformation matrix to the svgElement
var transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
+ transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
+ transformationMatrix.F + ")";
svgElement.SetAttribute("transform", transformAttribute);
// Save the document
document.Save(Path.Combine(OutputDir, "rotate-circles.svg"));
}
変換行列を使用して SVG を回転するには、いくつかの手順に従う必要があります。
- SVGDocument() コンストラクターの 1 つを使用して、ソース SVG ファイルをロードします。
- ドキュメントのルート
<svg>要素を取得します。 <svg>要素に関連付けられた現在の変換行列 (CTM) を返す SVGGraphicsElement クラスの GetCTM() メソッドを使用します。- CTM を取得した後、現在の行列に回転変換を事後乗算し、結果の行列を返す Rotate() メソッドを使用します。
- 変更された変換行列
transformationMatrixからの値を使用して、2D 変換行列の文字列表現であるtransformAttributeを構築します。行列の表記は matrix(a, b, c, d, e, f) です。 - SetAttribute()
メソッドを呼び出して、
<svg>要素のtransform属性を設定します。 - Save() メソッドを使用して、結果の SVG 画像をローカル ファイルに保存します。

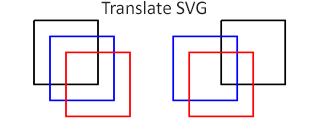
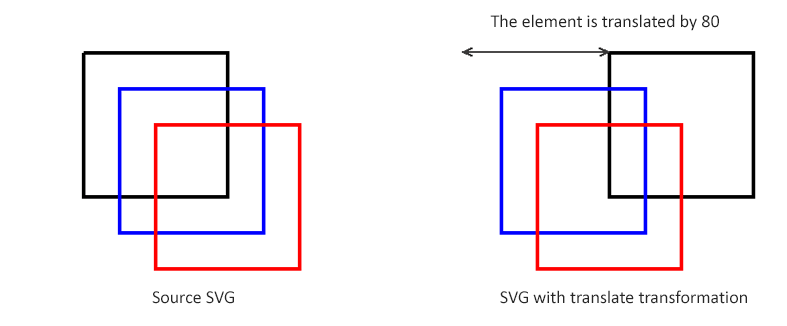
SVG要素の翻訳
この例では、既存の SVG ファイル内の 1 つの要素の位置を検索して変更する必要がある場合を考えます。次のコード スニペットは、Aspose.SVG C# ライブラリを使用してファイルを開き、<path> 要素を見つけて変換する方法を示しています。 transform 属性でtranslate()関数を使用します。
SVG の翻訳 - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "lineto.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Get the first <path> element for translation
var pathElement = svgElement.QuerySelector("path") as SVGPathElement;
// Set a new "transform" attribute with translation value for the <path> element
pathElement.SetAttribute("transform", "translate(80)");
// Save the document
document.Save(Path.Combine(OutputDir, "translate-path-element.svg"));
}

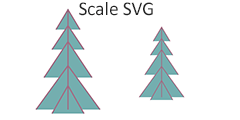
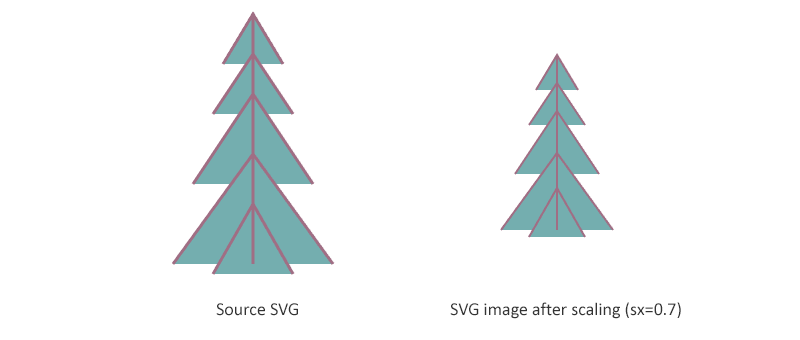
スケール SVG -scale() 関数の使用
スケーリングは、スケーリング係数を使用してオブジェクトを拡大または縮小する SVG 変換です。 scale(sx, sy) 変換関数を使用すると、x 軸と y 軸に沿って画像をスケーリングできます。 sy スケール係数の値はオプションです。省略した場合は、sx と等しいとみなされます。この例では、単一の要素ではなく SVG 画像全体をスケーリングする場合を考慮し、transform 属性のscale() 関数を使用して変換を実装します。
スケール SVG - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "tree.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "scale(0.7)");
// Save the document
document.Save(Path.Combine(OutputDir, "scale-tree.svg"));
}

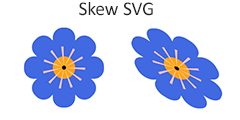
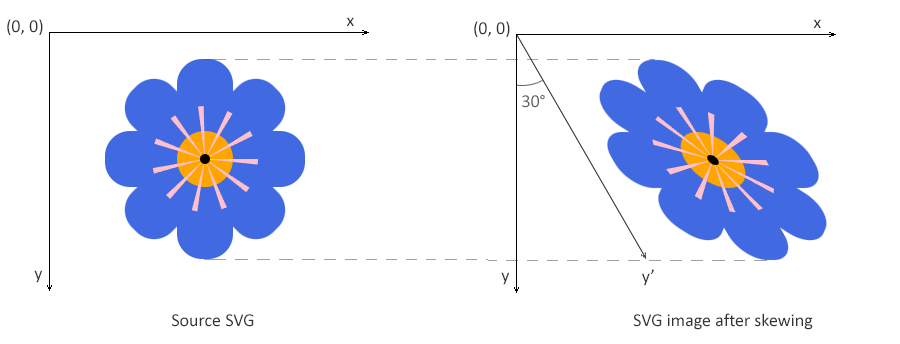
スキュー SVG - skewX() 関数の使用
傾斜とは、要素の座標系の軸の 1 つを特定の角度だけ回転させる変換です。 SVG 要素は、skewX(angle) 関数と skewY(angle) 関数を使用して傾けることができます。 skewX(angle) を使用すると、形状の点の x 座標のみが変更され、y 座標は変更されません。 skewX(angle) 関数は、垂直線を指定した角度だけ回転させたように見せます。各点の x 座標は、指定された角度と原点までの距離に比例した値で変化します。
次の C# コード スニペットは、transform 属性の skewX() 関数を使用して SVG 画像を傾斜させる方法を示しています。
スキュー SVG - C#
using Aspose.Svg;
using System.IO;
...
// Load an SVG document
string documentPath = Path.Combine(DataDir, "flower.svg");
using (var document = new SVGDocument(documentPath))
{
var svgElement = document.RootElement;
// Set a "transform" attribute with scale value for the <svg> element
svgElement.SetAttribute("transform", "skewX(30)");
// Save the document
document.Save(Path.Combine(OutputDir, "skew-flower.svg"));
}

Aspose.SVG for .NET API を使ってみる
スケーラブルなベクター グラフィックスとそのアプリケーションの開発に関心がある場合は、C# およびその他の .NET プログラミング言語用の強力なインターフェイス セットを備えた柔軟で高速な Aspose.SVG for .NET API をインストールしてください。
コマンド ラインから nuget install Aspose.SVG としてインストールするか、Visual Studio のパッケージ マネージャー コンソール経由で Install-Package Aspose.SVG を使用してインストールします。
または、
ダウンロード
からオフラインの MSI インストーラーまたは DLL を ZIP ファイルで入手してください。Aspose.SVG for .NET API はスタンドアロン ライブラリであり、 SVG ドキュメント処理用のソフトウェア。
C# ライブラリのインストールとシステム要件の詳細については、
Aspose.SVG ドキュメント
を参照してください。
サポートされているその他の Aspose.SVG for .NET API 機能
Aspose.SVG C# ライブラリを使用して、SVG ドキュメントの変換、結合、編集、カラー コードの変換、画像のベクトル化などを行います。